We may not judge a book by its cover, but we always judge a business by its website. As the web has evolved considerably over the last couple of decades, website design and functionality have changed massively, too.
Unfortunately (and surprisingly), there are some websites that are still stuck in a bit of a time warp, with mid-nineties designs, an overload of information, and poor-quality images.
We understand that it takes a lot of time and effort to learn how to properly design a website, but just by avoiding or changing the following elements, you will make a site look more professional pretty quickly. There are many sites out there where the designers just haven’t mastered these principles.
No offence, but if you identify any of these elements with your current website, you need to make some urgent changes.
Using Flash
Adobe Flash makes for some cool looking sites, but it has so many downsides that you should think twice before using it.
It serves your content in a way that seals off search engines from your data, many mobile devices do not support Flash and updates are tricky to execute. Plus, Flash has always been plagued with reported security issues, which led browsers to block it by default on all websites.
Not mobile-friendly

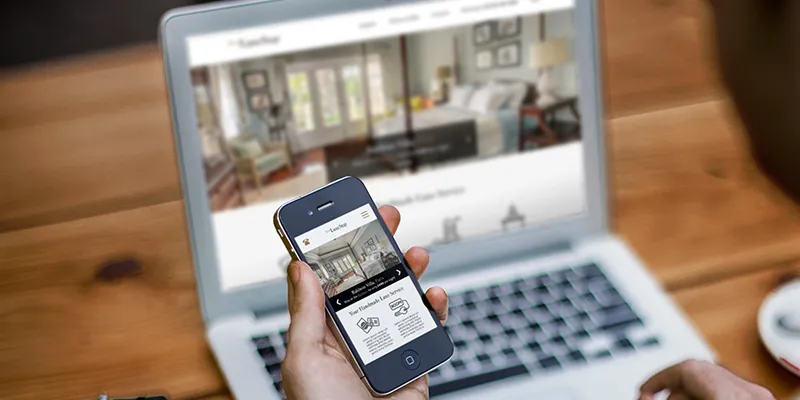
Without a doubt, the easiest way to determine that a site is outdated is to assess whether it is mobile-friendly or not. By this, we mean evaluating how well the website displays on small smartphone screens and tablets.
Looks stylistically out of date
All sites are different, and both the designer and the owner’s personal taste will affect the final look and feel, but this is a very general question and should have a simple answer. If your website looks more like photo 1 than photo 2, you need to make some changes:
Fonts, graphic design and blue hyperlinks that will never make a comeback

These elements will make a big difference in your website look and feel and take half an hour to change them. Trends change every year and sometimes it is hard to keep up to date, but your website should reflect the present modern times.
The main offenders of font-spamming back in the day were largely Times New Roman, Arial, Verdana, Tahoma and Comic Sans. Nowadays, we have an unlimited number of fonts to choose from, don’t stick with a trend from the past that is generally looked down on.
Links to other pages appeared in a pure blue hue, also as standard, giving a sense of continuity across the web, but there’s no reason to keep that today.
Lots of Cursive Text
Following this trend into an ugly design. Not only does it make your site uncomfortable to read through, it also tends to reflect many of the typeface woes of the past.
If there’s one thing you don’t currently want someone to say about your site, it’s that it looks like something from when developers had no real design experience.
Frames and default backgrounds

Your website should not have a background as an effect of second layer, that will make that first layer look like a not integrated text box. You could use these margins to create a nicer design. If you like the effect of different layers on your website, use Parallax.
Parallax refers to the scrolling technique used to create the illusion of depth on websites. This technique is not new. It has been around for quite some time in the web design community, before its recent rise to a trending style.
Small and distorted pictures
In vacation rentals, good pictures should be a top priority, as you want to capture attention instantly with your amazing property and the great location that you offer. So why is the space available for pictures so tiny on your website? And why are those images distorted?
Take a few hours to prepare your pictures for your website properly by using the correct dimensions, optimize them, and save them in the right format for better quality. Make your layout as visual as possible to make your site more attractive for users.
The elements above should serve to illustrate the idea that following antiquated trends can, in fact, have a negative effect on your designs and the impressions they leave on your viewers.
Technology is changing, and design trends are coming and going. How sites are used is changing. Even things such as social media and community interaction are changing and shaping how websites should look and function. There is a lot more to it, and you could read other posts of this same blog for extra information, but before you take a step further, make sure your site is free of all the issues mentioned above.