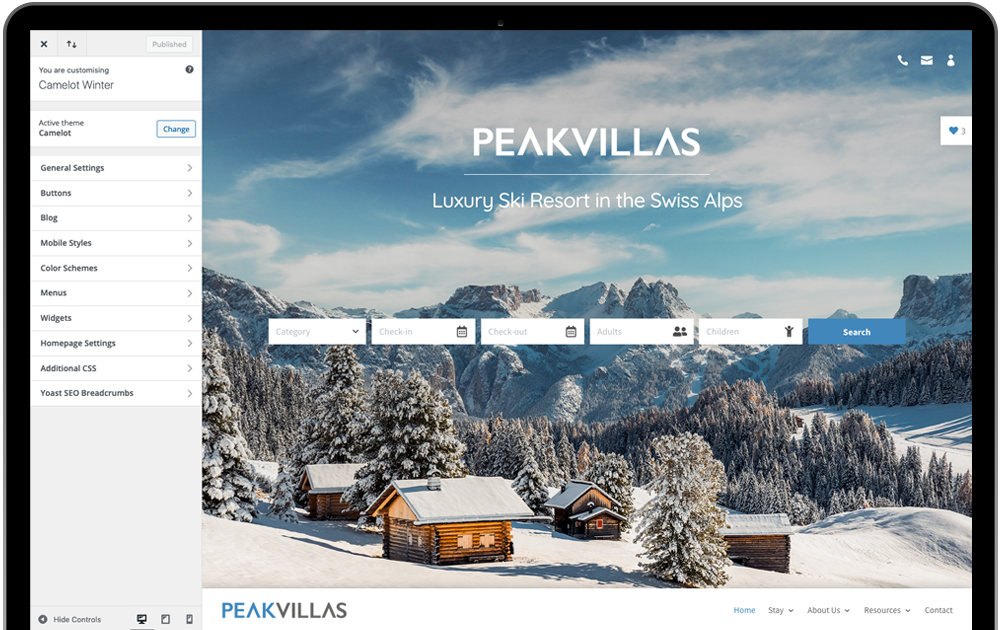
Next we are going to make a start with the top-level WordPress website styles. Go to Appearance Menu > Customise. This will open the settings screen below, the following tabs need to be visited.

General Settings
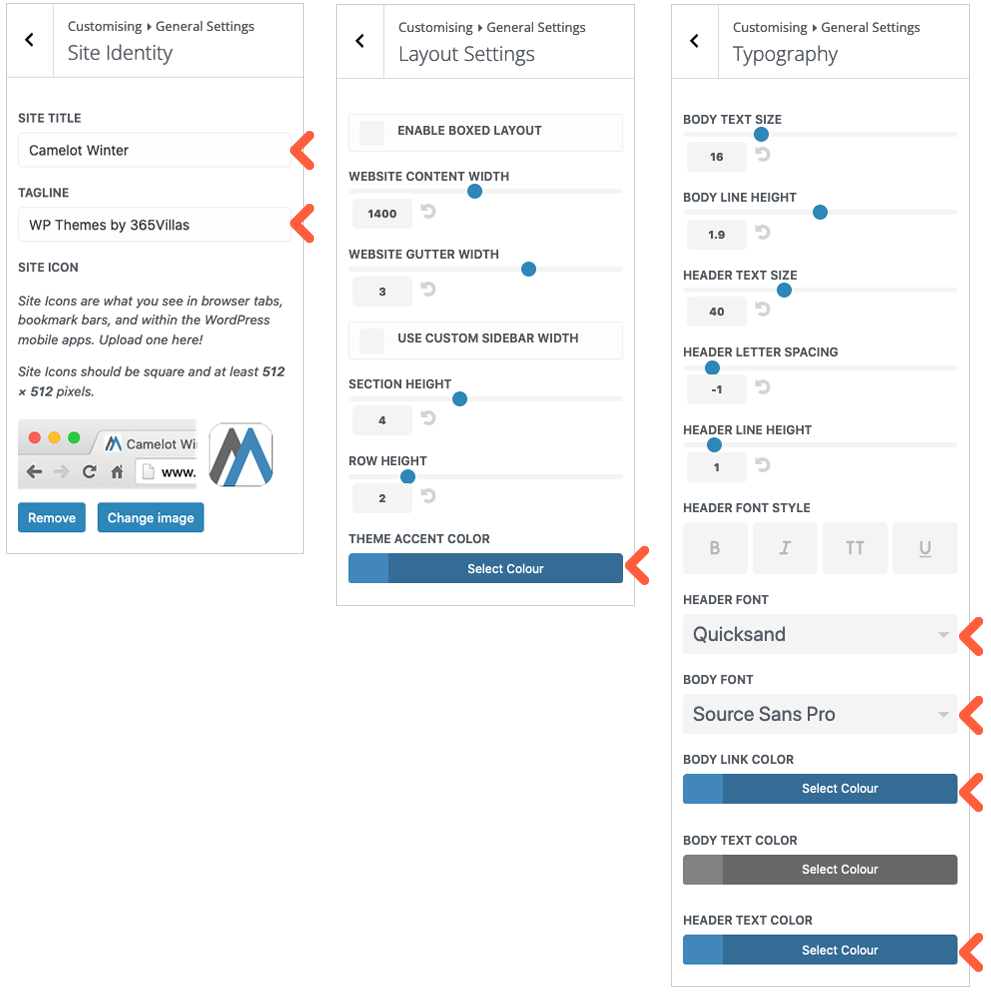
Site Identity
First enter the Site Title (business name) and Tagline (business description) for your website.
Then it’s time to upload your favicon under Site Icon – the icon that sits inside browser tabs. Favicons should be square and at least 512 × 512 pixels. Click ‘Select Site Icon’ and as you did for the logo, drag your favicon in to your media library and select. Crop if needed.

Layout Settings
Click on the Camelot blue swatch in Theme Accent Color and it will bring up your default colour palette you have selected earlier. Choose the main highlighting colour from your brand which the theme will use as the default colour for various modules on your pages.
Typography
There are extensive settings here for your typography but we have done most of the work with Camelot 2.0. Select your Header Font and Body Font from the long Google Fonts dropdown list. For a better view or search of these fonts visit Google Fonts.
You may want to change your Header Text Color or Body Text Color if you feel it is more suitable for your brand. The Body Link Color is for text you have added hyperlinks to.
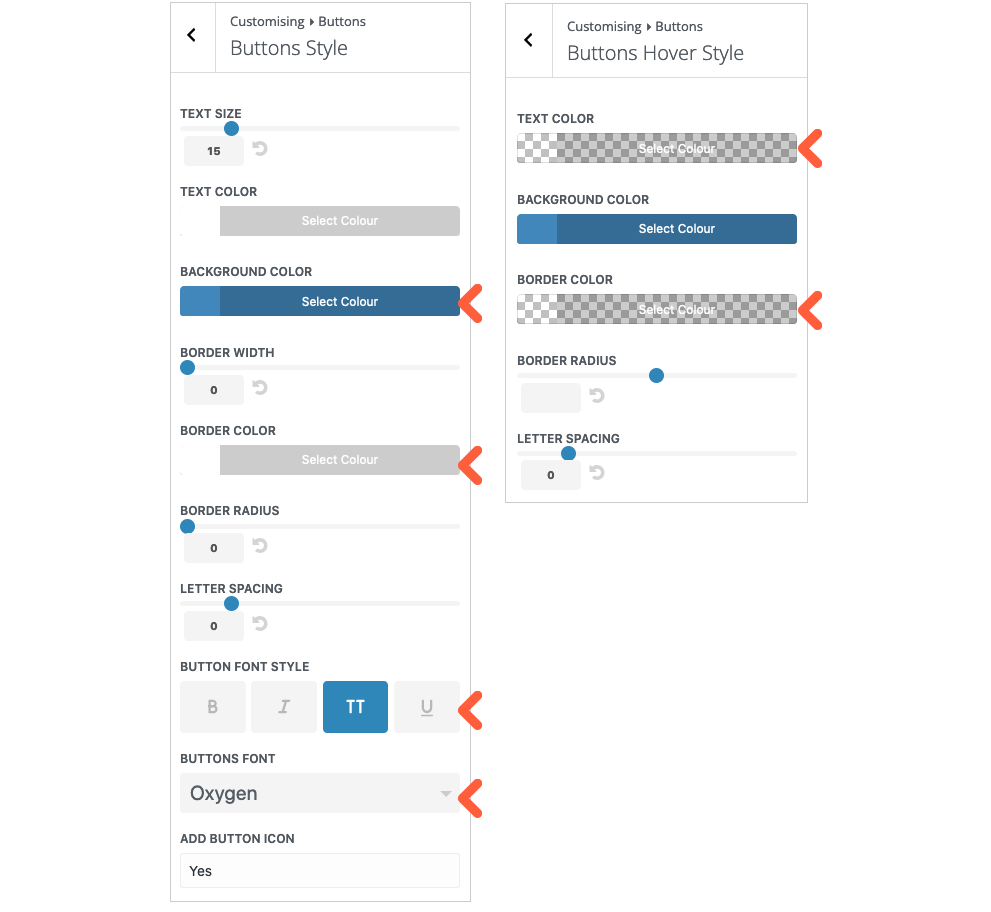
Buttons
Go back to the start of the menu and visit Buttons > Button Style. Enter your main highlight color for the Background Color and Border Color (if preferred). Select the font that will appear in your buttons.

Then to the second part of button settings, Buttons Hover Style. If you wish for there to be a different hover state, change where applicable. Camelot 2.0 default button is the same colour for both states with an arrow appearing on mouse-over.
Tips
To keep brand consistency, use either the heading or paragraph font you selected in Typography settings above.
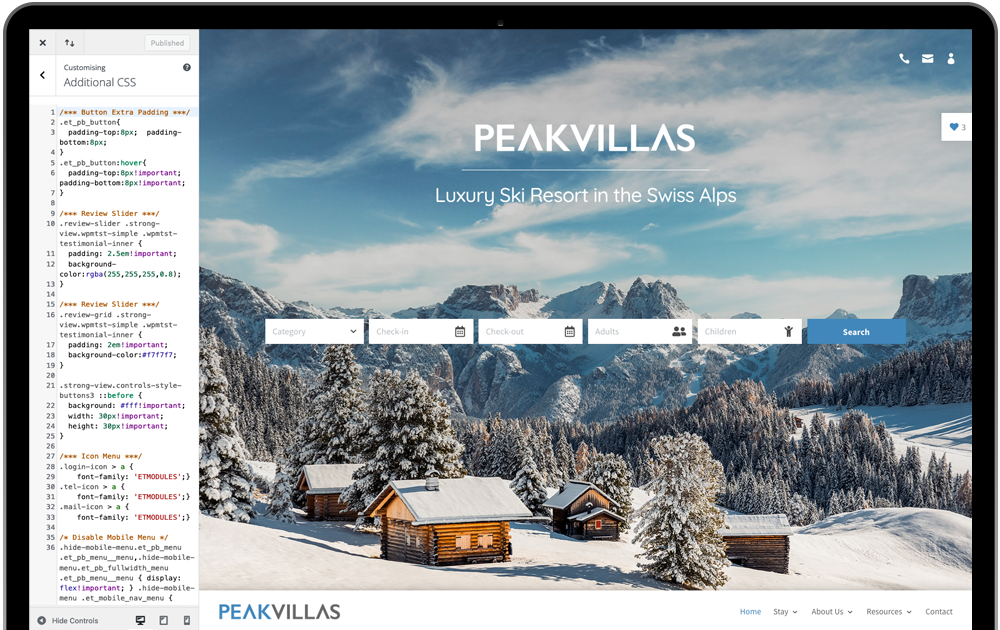
Additional CSS
This area contains CCS code for the styling of custom elements used throughout Camelot 2.0. You will only need this area for advanced customisation.