Site Logo
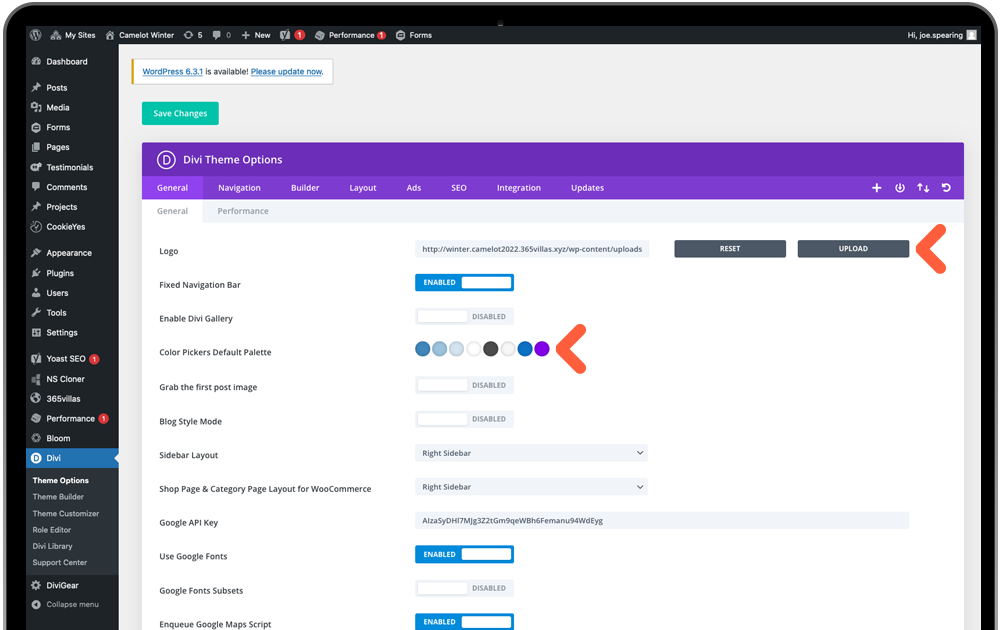
Head to the main Divi Menu and you will see at the top of the General settings is the Logo Upload. This will take you to your media library where you can drag your logo file in from your desktop. It will be added to your main menu header and your custom 404 page. ‘Save Changes’ at the bottom of the page.
Design Tips
Camelot 2.0 header menu is white so make sure to use a full colour logo with white or transparent background. PNG or JPG format will be suitable – just try to make sure your logo is cropped to its edges to make the most of its size.

Color Palette
A little further down from Logo you will see a default colour palette. These will pull through to the Divi Page Builder for every setting you have for editing – making it a much quicker process for updating your template theme. These will also link with your global colour which we will set later, that updates the whole website.
Work your way through, clicking each of the default colours and enter your own 6-symbol hex code taken from your brand colours.
Design Tips
There will likely be only 2 or 3 colours in your brand but including some tints of your primary colours will help you style the pages. You can order these in the palette however you please but try to keep in mind which will be the main highlighting colour of the website. Camelot 2.0 is a clean theme and uses one blue for highlights and tints of blues for titles and page sections. Don’t know your hex codes? Click here
