Sierra Lite was created specifically for 1-property websites and uses most of it’s parent site, Sierra’s features and functionality. The main difference being that Sierra Lite does not require a search engine for filtering properties, so connected features such as the searchbar, category grid, featured properties and saved searches are not required for a single property website.
Sierra Lite contains a restructured homepage to showcase your single property but the rest of the site uses all the previous existing templates that made Sierra so successful. For this reason, the Sierra tutorial can also be used to help you personalise most of your theme.
However, there are a few differences with the Lite version which were made to make it adaptable with one property – and these will be highlighted below in this tutorial. We would recommend reading these first to make yourself aware of them but then start from the beginning of Sierra Tutorial to learn how to update your theme settings.
1. Header Navigation Bar
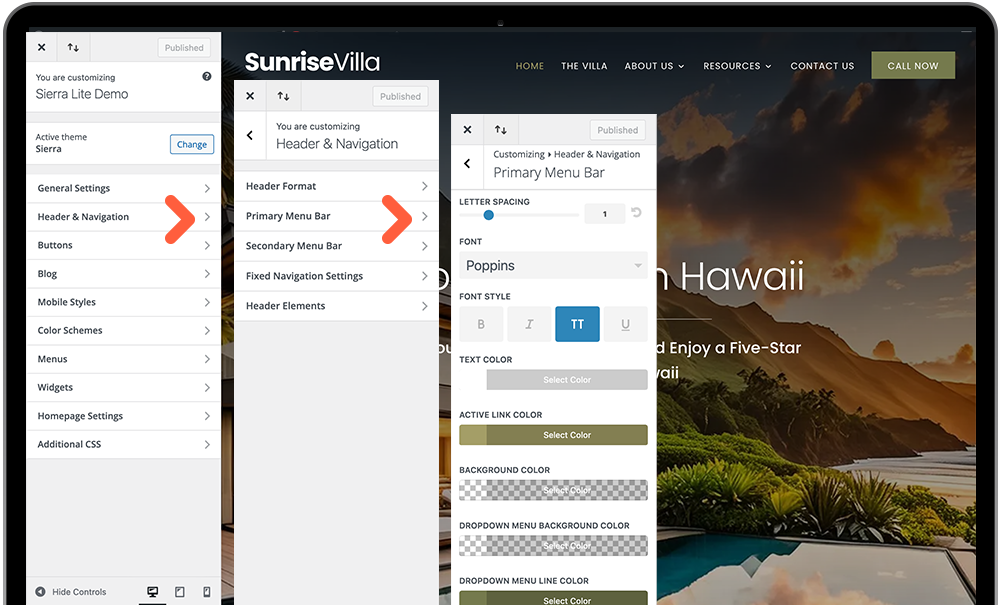
The main difference between Sierra Lite and all our NextGen Themes is that the main menu navigation is controlled via the WordPress Theme Customizer.
Visit the Theme Customizer to make edits to your Header Background Colour and Menu Fonts. The Menu Call Button is still controlled via custom CSS as explained in Sierra Tutorial.

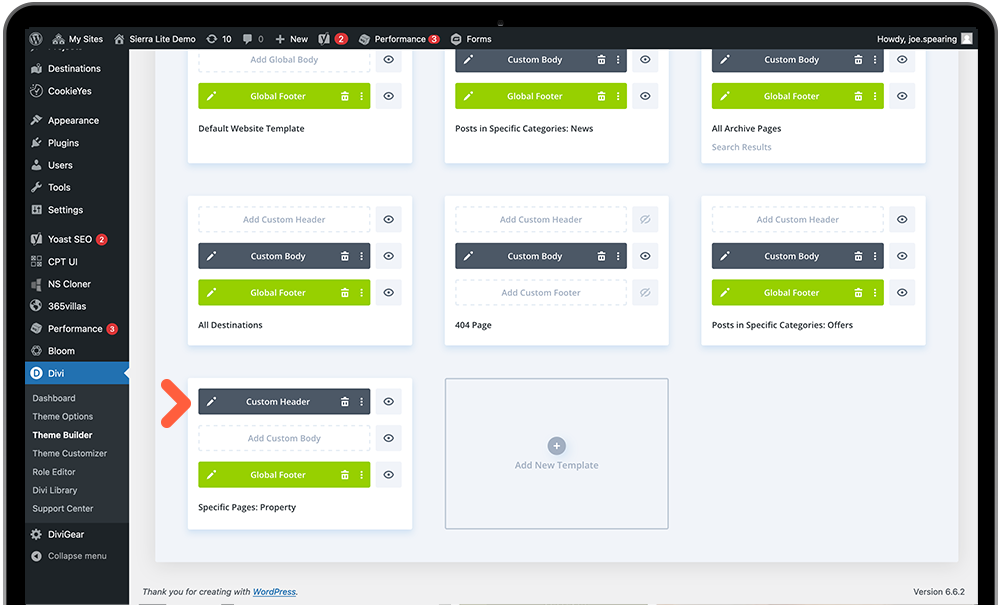
The only page that does not use this header is the Property Page, so as with Sierra, you will need to replicate any changes made on this custom menu, found on the Property Page Template in Divi Theme Builder.

2. Homepage Availability Calendar/Booking Engine
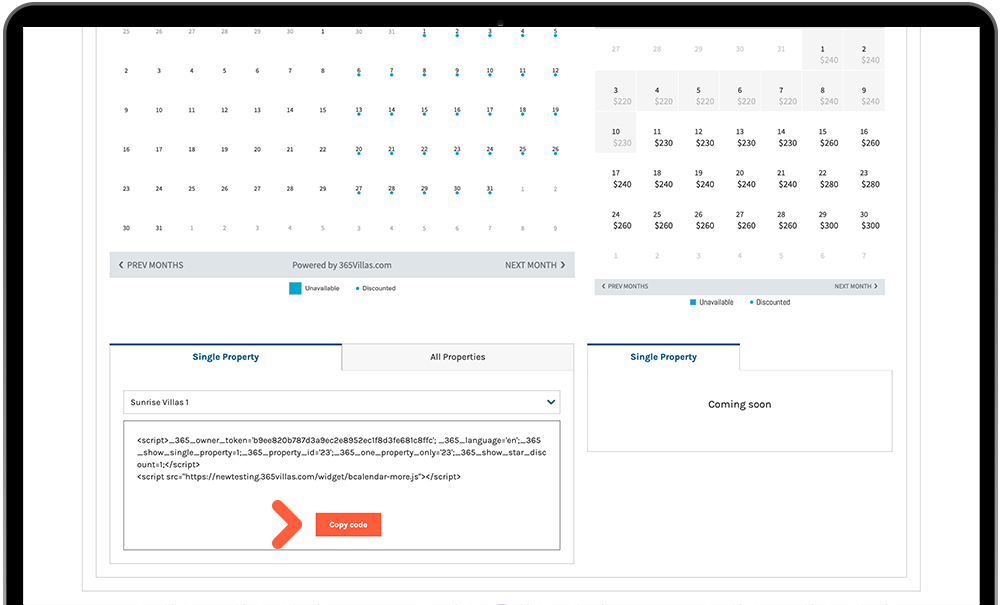
The difference here with the availability calendar, in comparison with the one used on the property page is that the page is not set as a template that pulls data through our API via shortcodes. So instead, a script must be generated from the booking engine page in your 365Villas account. After you have customized your booking engine colours, select the Camelot Suite (which is used for Sierra Theme) and scroll down to the bottom of the page and copy the script for your single property.

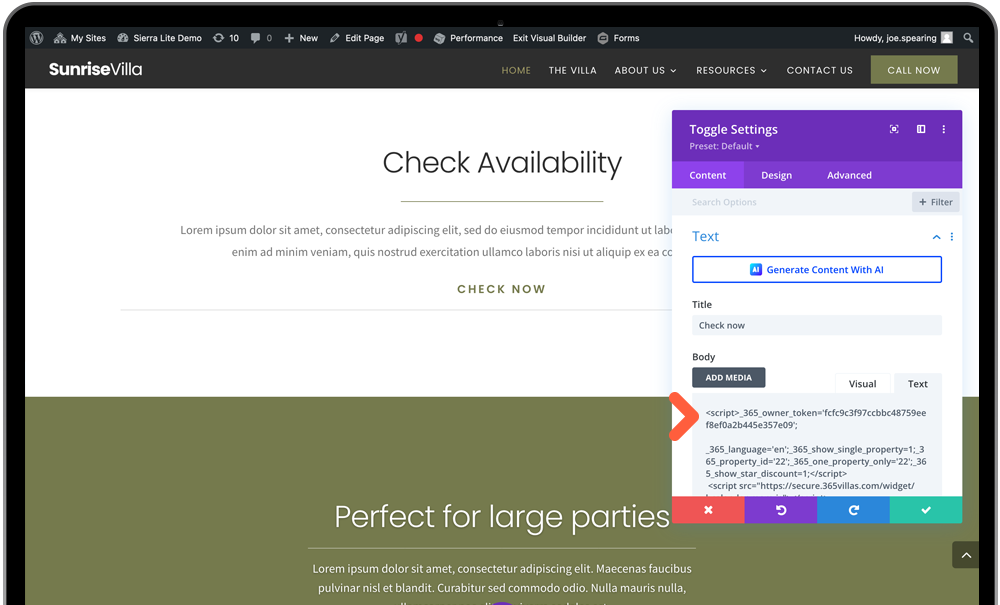
Next visit your homepage and enter the Divi visual builder. The calendar has been placed inside a Toggle Module which opens on request. Enter the settings and you will see the default script that needs to replaced with your own.

Alternatively, you may wish for the calendar to be on permanent display. This can easily be achieved by simply replacing the Toggle Module with a Code Module, and re-enter your script in the field provided.
3. Adding a direct link to your Property Page in the Menu Navigation
The Property Page containing all your synced property information from 365Villas is usually accessed through a list of search results. As there is no search facility on Sierra Lite, we must find the direct URL of the property for usage in the menu navigation – and also if you wish to link to it from buttons elsewhere on your site.
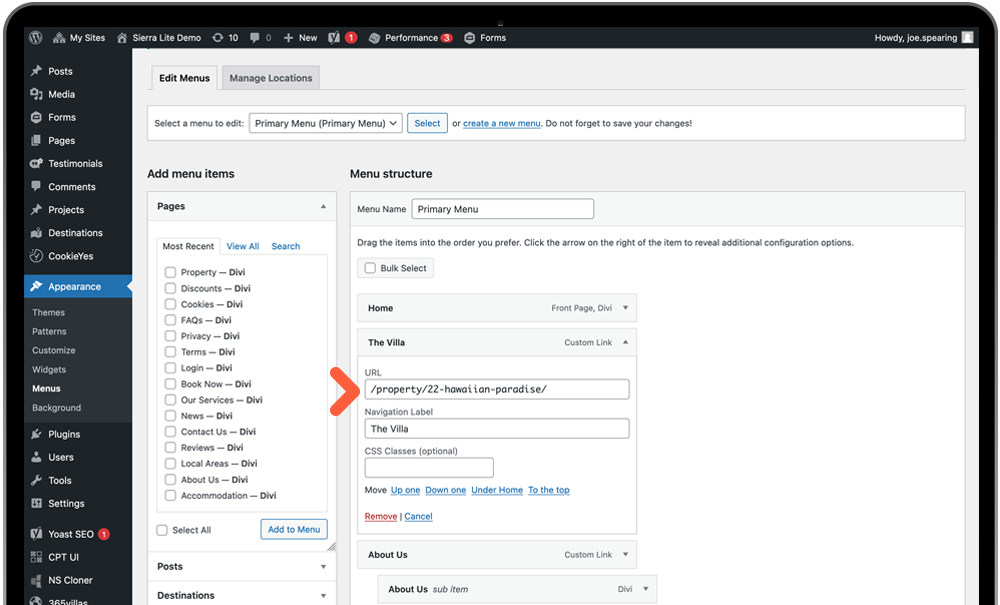
To find this direct link, you can add ‘/accommodation’ to your test site URL and it will take you to a hidden page that would usually contain the search results. Click on your single property and copy the URL from the page (only from ‘/property’ is required eg. ‘/property/22-hawaiian-paradise/’).
You can now vist your menu settings, select your required menu and replace the default URL for menu item ‘The Villa’. Save Menu and repeat for footer if needed.

4. Link to Review Submission from Reviews Page
For Sierra, the submission form was contained on the same reviews page. However, it contains a property selector field as it is suitable for selecting from a portfolio of properties. In Sierra Lite’s case, with just 1 property, it is more suitable to link directly to the property page where there is a submission option for that specific property.
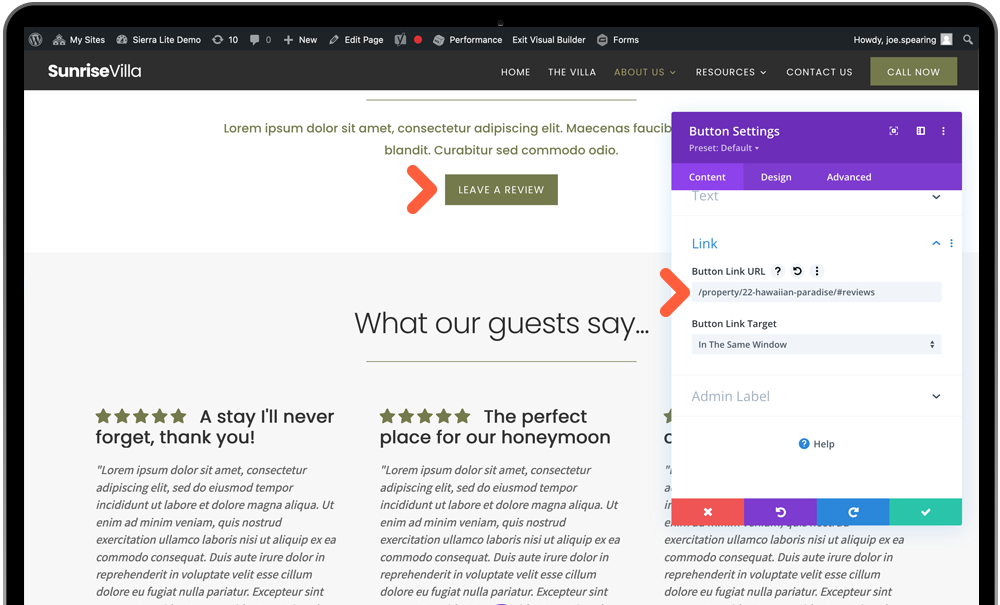
So similar to point 3 above, we need to link directly to the property page URL, PLUS insert an anchor ID so that it scrolls Autmatically to that section.
Enter the Reviews page via the page builder, and select the button settings. Under Link Menu you will see the default URL which includes the anchor ID of ‘#reviews’. Replace the URL with your own, leaving the ID at the end.

And this concludes Sierra Lite’s alternative settings required. Please return back to make these adjustments when you have completed the Sierra Tutorial steps.
