Your website includes a contact us page with a contact us form. This article includes important points about configuring the form to ensure you receive email notifications each time a user clicks submit.
IMPORTANT. Email delivery and spam prevention are complex processes. We strongly recommend that that you test delivery of your form before your site goes live and immediately afterwards. We also recommend that you regularly test it, to ensure that you are continuing to receive the emails.
Your website comes pre-installed with Gravity Forms. This is a powerful form builder that handles the processing and delivery of emails to notify you when someone submits a form. It also stores the forms, so you have a permanent record of all forms submitted.
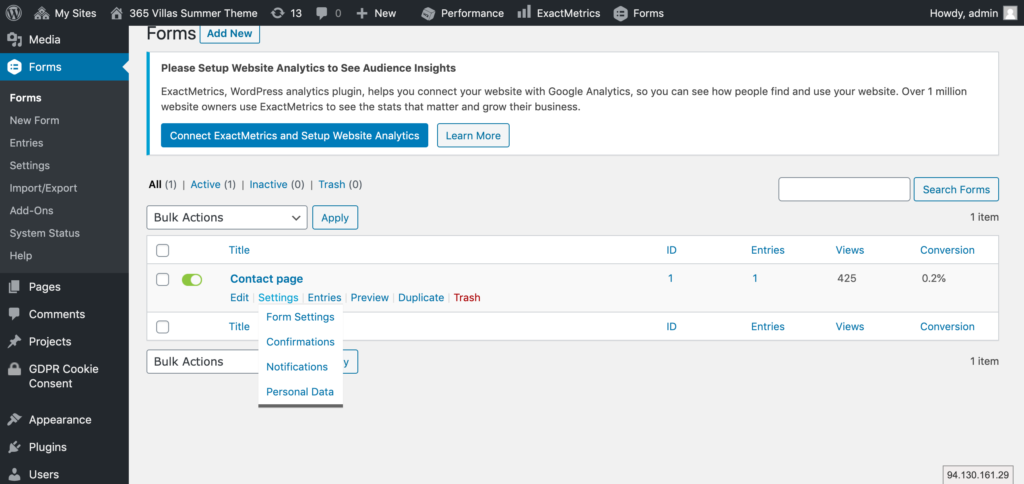
From the content management system of your website, select ‘forms’. And hover over the ‘contact form’ settings and select notifications.

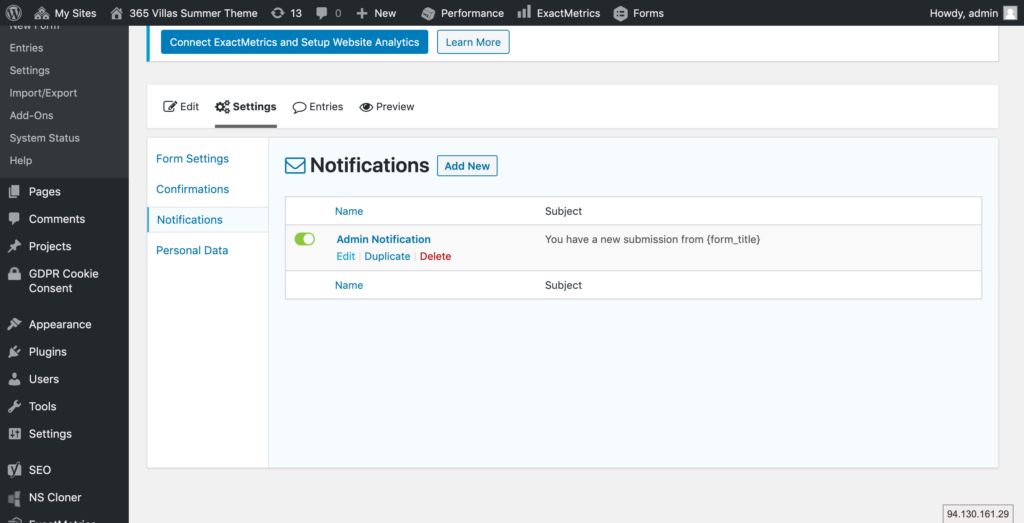
Notifications are the emails that are sent to you, by the site, to let you know that a user has submitted the form. We call these Admin notifications. Hover over the ‘admin notification’ and select edit.

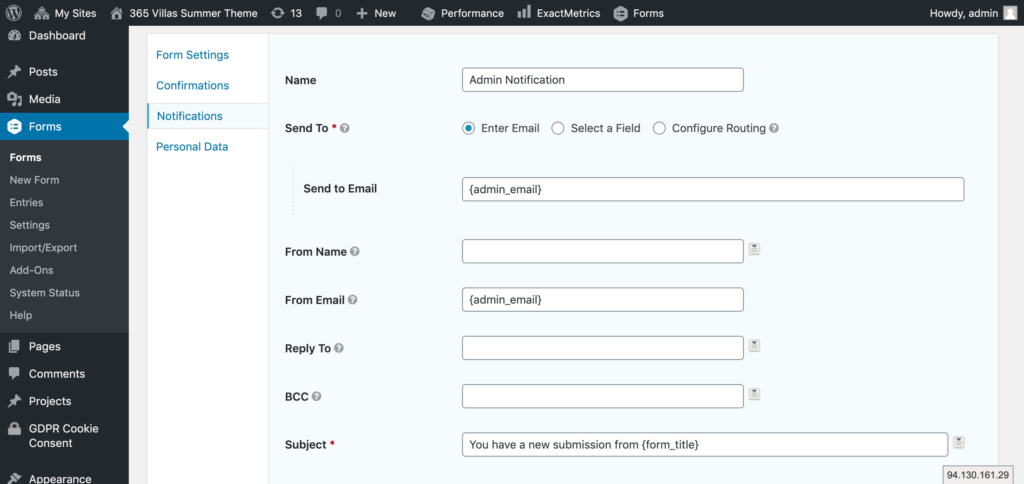
By default the admin notification is set to send to and from: {admin_email} which is info@365villas.com. Emails sent to this email address, from your website, will automatically be routed to the mailbox within your 365villas.com account. So they will be visible for you to manage from there.

We’d recommend leaving the settings as above. However, if you want emails to also be sent to another email address. We suggest adding that in the BCC field.
You can also edit the default notification email that you receive if required.
Click ‘update notification’ if you do make any changes.
Adding the form to your chosen page
By default your website comes with a contact form. You can add this to multiple pages, if required. Or you can create new forms and them embed them within the pages on your website. To add a form any page on your your website, this is the process.
- Make a note of the form ID from the list of forms
- Navigate to pages and then select the page where you want to add a form. If you want to add a form to a blog post, you’ll need to navigate to ‘posts’ and then select the post you want to use.
Adding a form to a page using Divi
- From the page you’re editing select the ‘divi editor’.
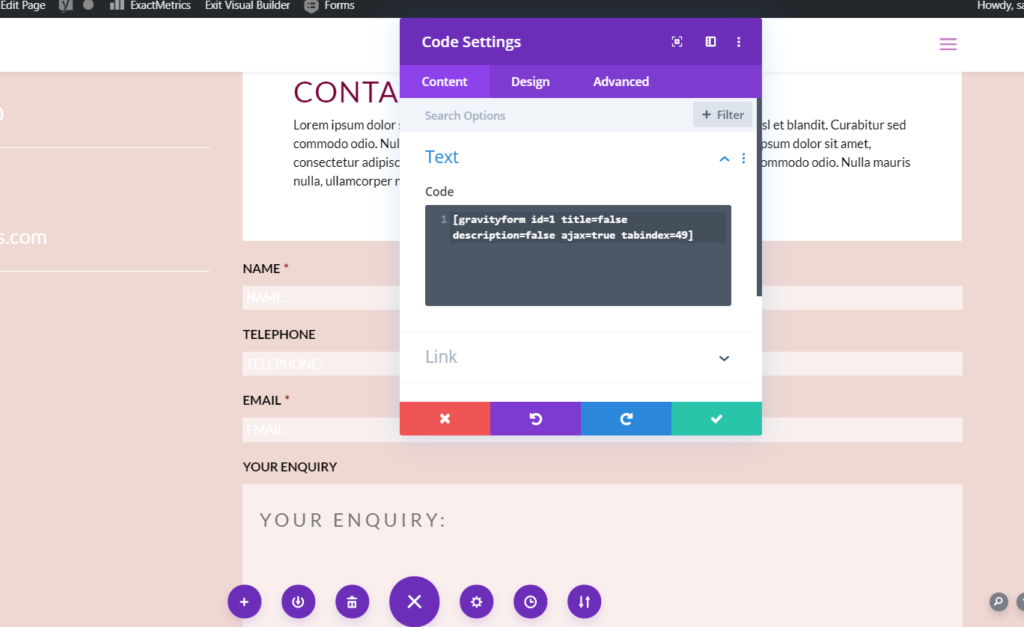
- Select the area where you’d like to insert the form and add a new text module with code.
- Insert the following snippet of code into the code settings box:
[gravityform id=”X” title=”false” description=”false” ajax=”true”]
Replace X with the ID of the form you want to include.

Adding a form to a blog post
If editing a post, you can use the default WordPress Gutenberg editor or (optionally) edit the post with Divi (see above). Using the Gutenberg editor:
- Select the part of the page where you want to add the forms. Click ‘+’ to add a new section
- Paste the following code snippet into the <> inline code or by selecting the shortcode widget. Replace ‘X’ with the ID of your Gravity form.
[gravityform id="X" title="false" description="false" ajax="true"] Storing Form Submissions
Gravity forms automatically stores all entries made using your contact form. Click ‘forms’ from the side menu of your content management system, hover over the contact form and this time select ‘entries’. You will then be presented with a list of all entries made using that form.

Testing Your Forms
As with any form, we strongly recommend that you test, test and then test again the delivery of your form email notifications. To check that you are receiving them ok. Email delivery and spam prevention are complex processes and emails can end up in your spam filters or be rejected my your email server. If you are having problems with email deliverability, please let us know and we will see what additional measures can be put in place to help.
Divi form module
For those of you that are comfortable using the Divi page builder included within your website, you may have noticed that there is a form module within Divi.
PLEASE NOTE: We recommend the use of Gravity forms for your website, because the Divi form module does not store submissions. If you want to read more about Divi forms and how to configure them, please read this guide.
