Page anchoring is where you create a link in text or with a button that will scroll down the page to a related section. We use anchoring for the Local Area items via button links.
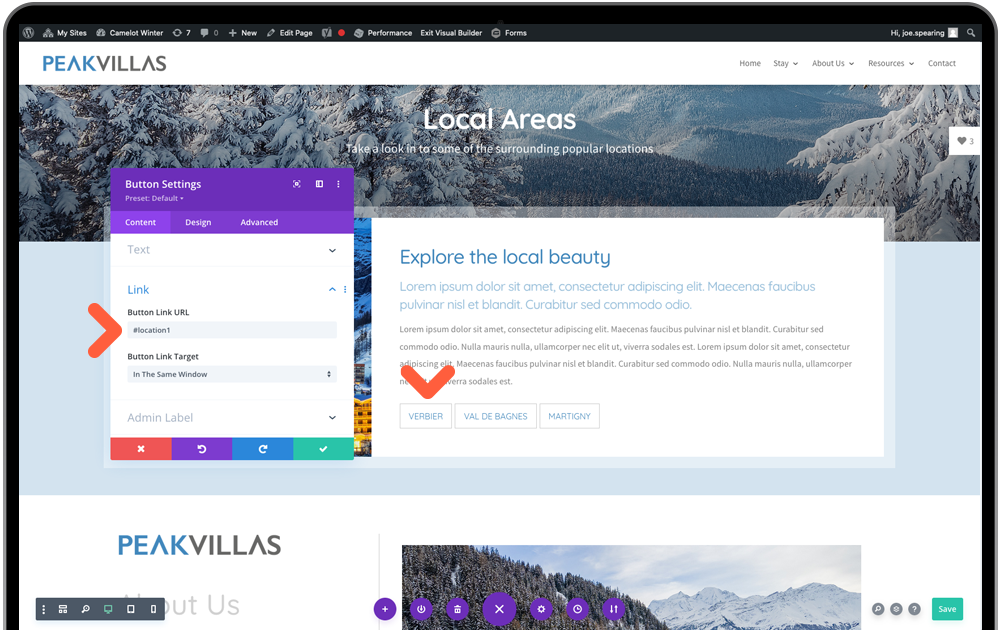
Open the Local Area page in the Divi Builder. Each of the top buttons have a default ID added to the button link field. The first 3 locations are set up and all that is needed is to update the button label.
To add further locations we will need to duplicate the final button, update the button link to #location4 (don’t forget the hash) and so on, for further locations.

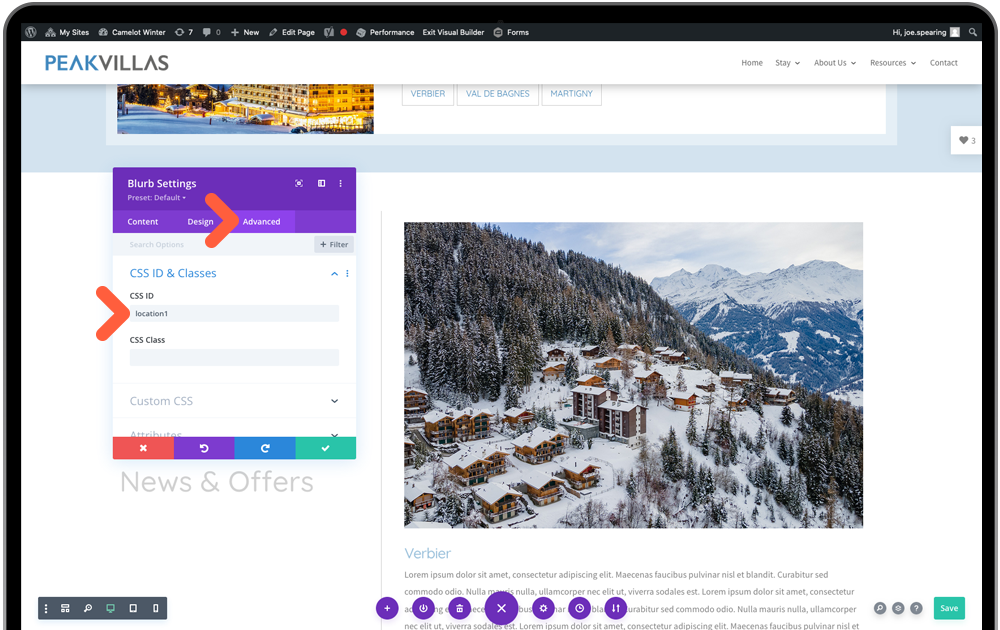
Next, if you go to the blurb module for each location, edit settings and visit the final tab for ‘Advanced’, under CSS ID you’ll see there is the same label we gave to the buttons above.

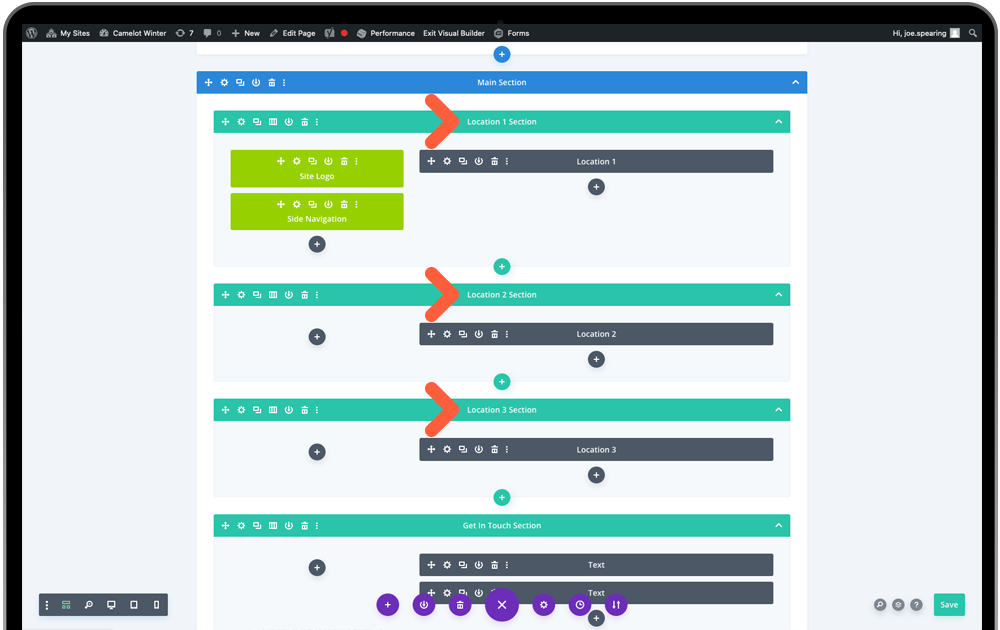
For the final step in adding a new location, switch to Wireframe View. You will see that a row(green) has been created to hold each location. Duplicate Location 3 row, then update the grey blurb module inside it to have the CSS ID of ‘location4’. We’d recommend keeping these tidy by updating the labels for the rows and blurbs.

And that’s the new anchor set up! Repeat steps for adding more locations making sure you change the location ID’s. You can now exit Wireframe View and start updating your location content in the modules.
