Page anchoring is where you create a link in text or with a button that will scroll down the page to a related section. We use anchoring in the menu for Local Area and the Property page. We covered adding the anchor link to a new menu item previously but we now need to set it up on the page section so they link with each other.
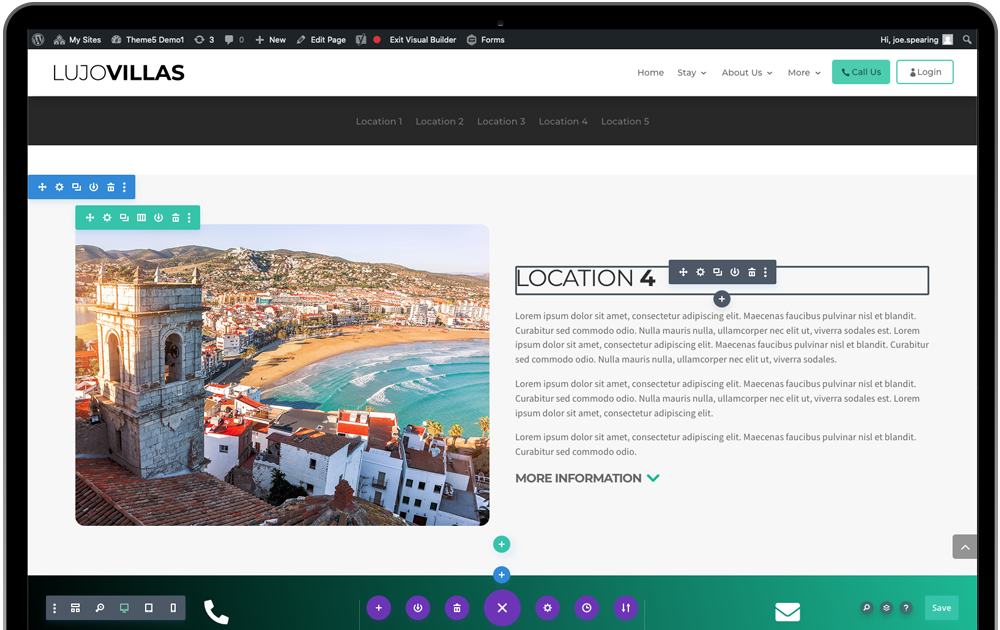
Open the Local Area page in the Divi Builder. We recommend you use Wireframe View for this part.
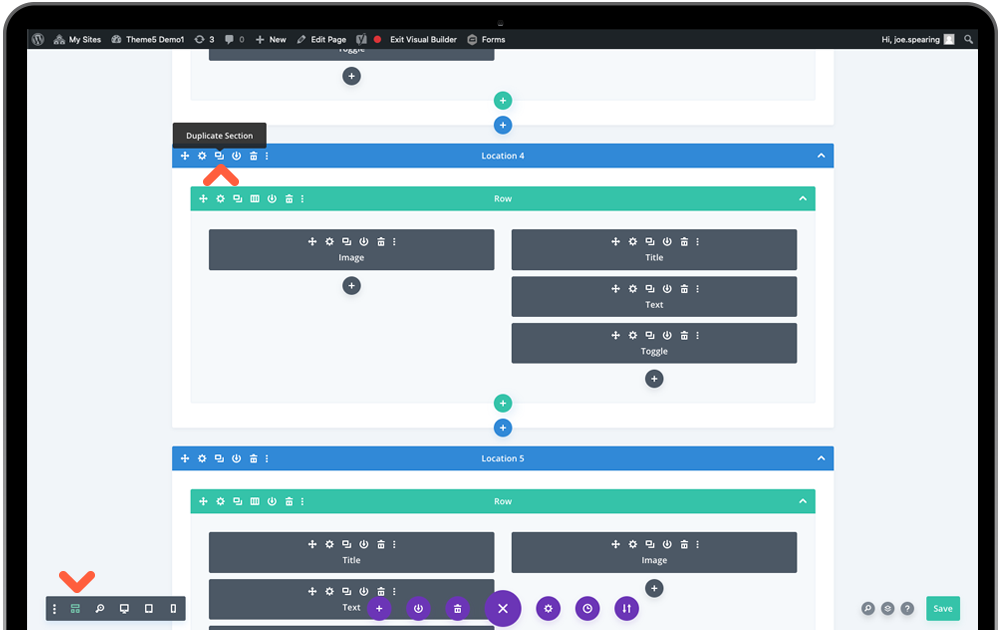
We first need to duplicate on of the existing location sections so we match the exact formatting for your new location. The Local Area page has alternating sides of images and text for each location so rather than duplicating the final location, we will duplicate the one previous to that – in this case Location 4. Locate Location 4 in the blue header and use the icon to make a copy.

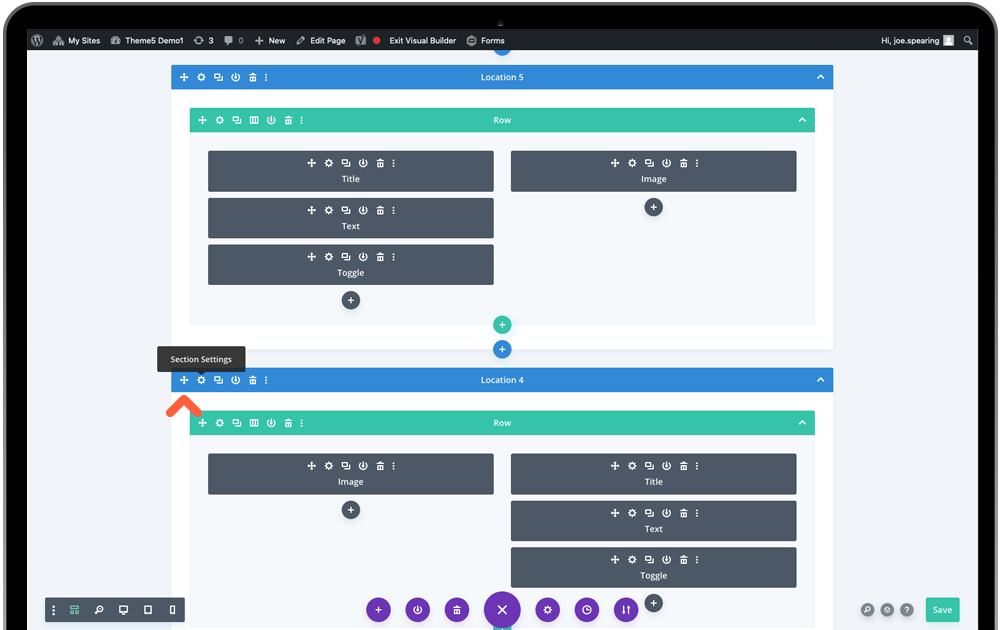
This will make an exact copy directly below it. You will now need to use the Move icon to drag the section below the final location on the page. Once in position, open the section settings.

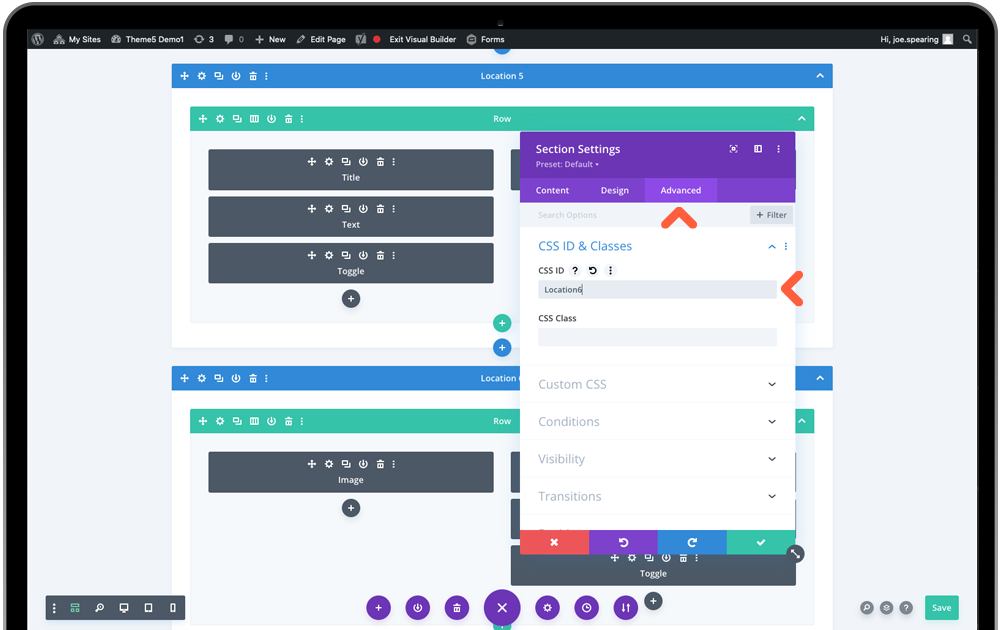
From the settings menu, under the first tab Content, open Admin Label and update this to Location 6 so it is clear for you on the wireframe labelling. Then under Advanced tab you will need to change the CSS ID to Location6 (no space) so that it matches what you have set up in Menu Settings.

And that’s the new anchor set up! Repeat steps for adding more locations making sure you change the location number. You can now exit Wireframe View and start updating your location content in the modules.