- Main (top navigation)
- Footer navigation
- About us (side) navigation
Primary Navigation

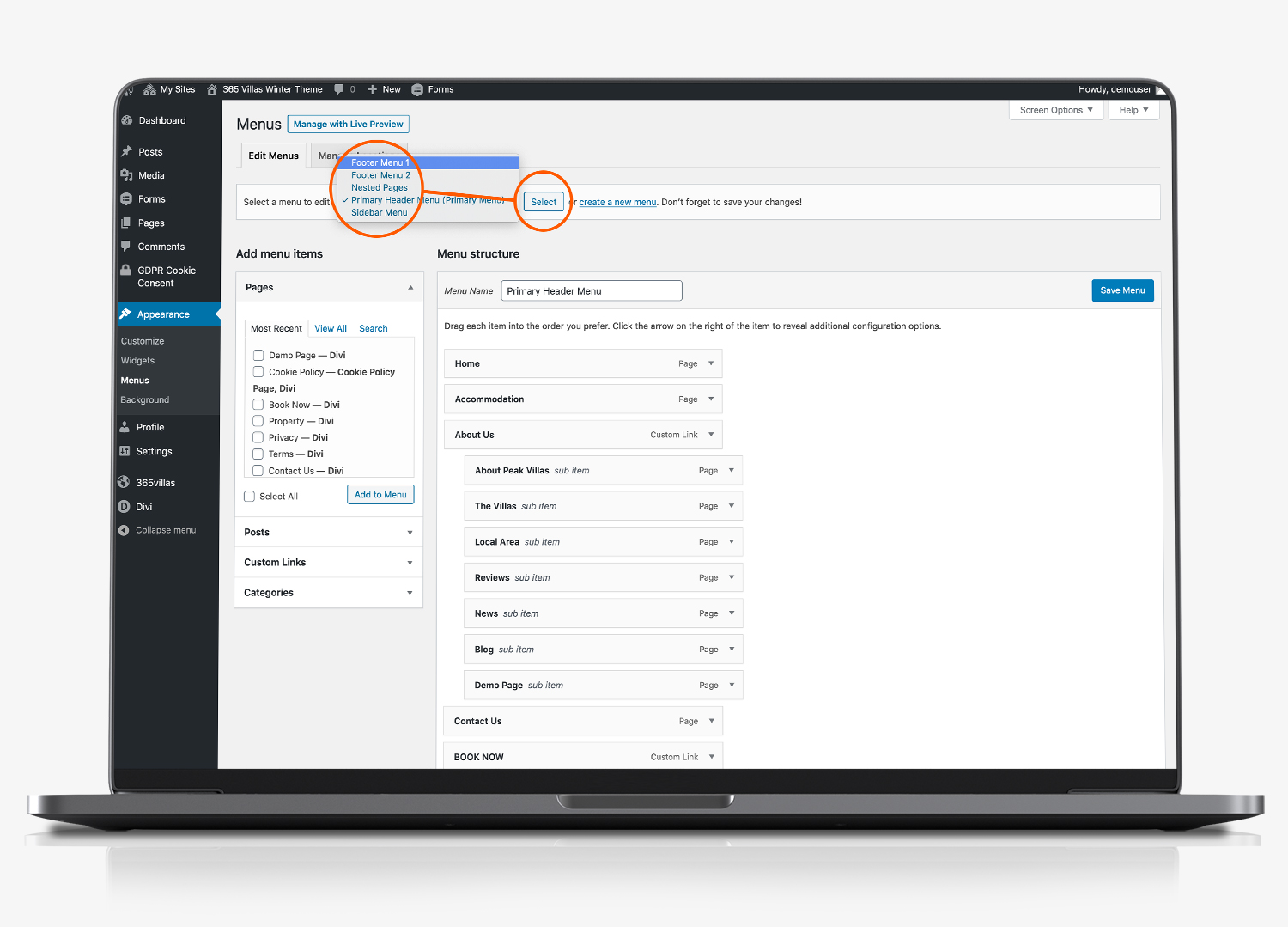
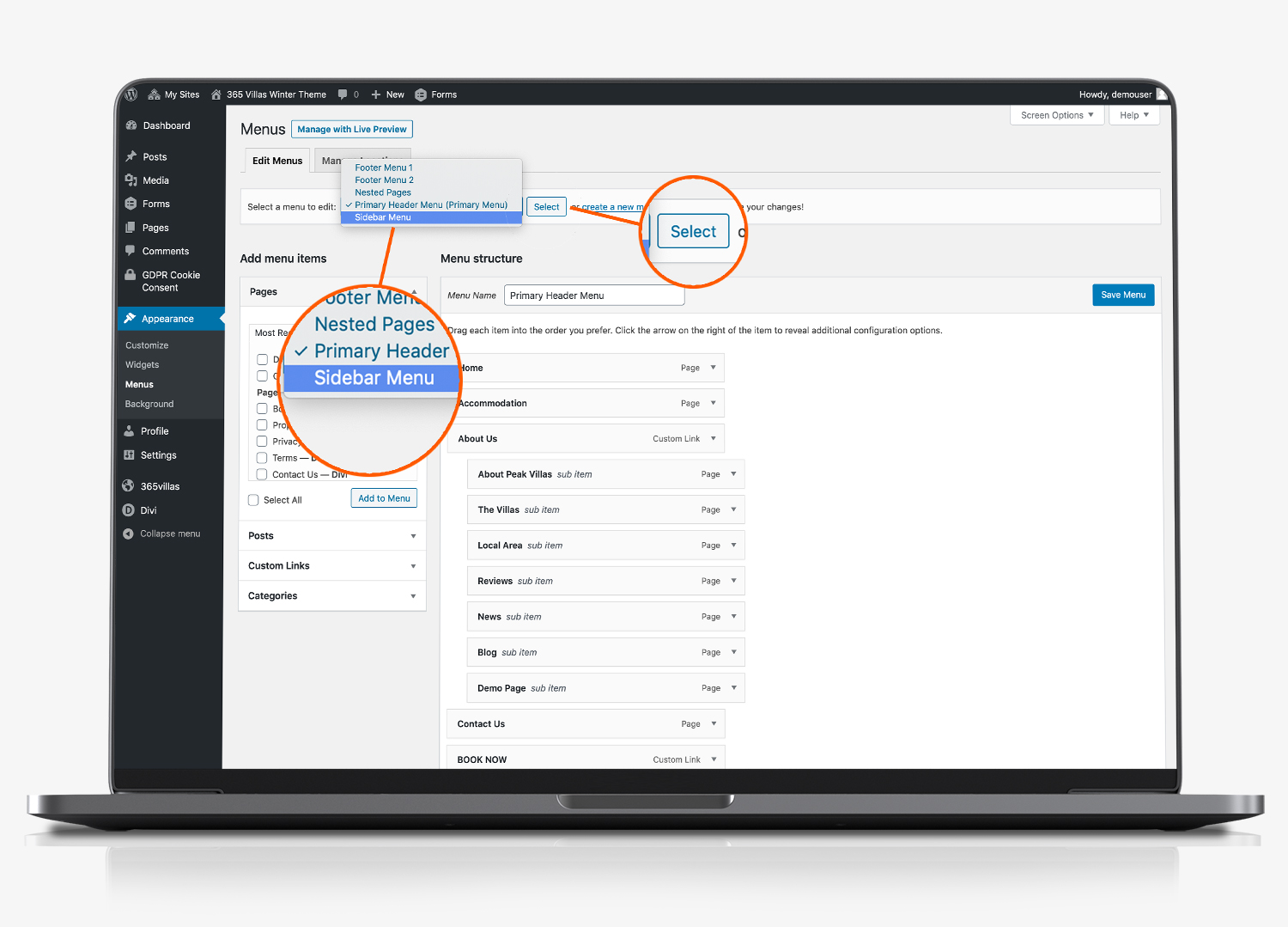
- Click ‘appearance’ from the left hand menu and then click ‘menus’.
- Beneath the ‘edit menus’ tab, select the menu you want to edit.
- By default your website includes a primary header menu, a sidebar menu and 2 footer menus (1 and 2):
Add Page to a Menu

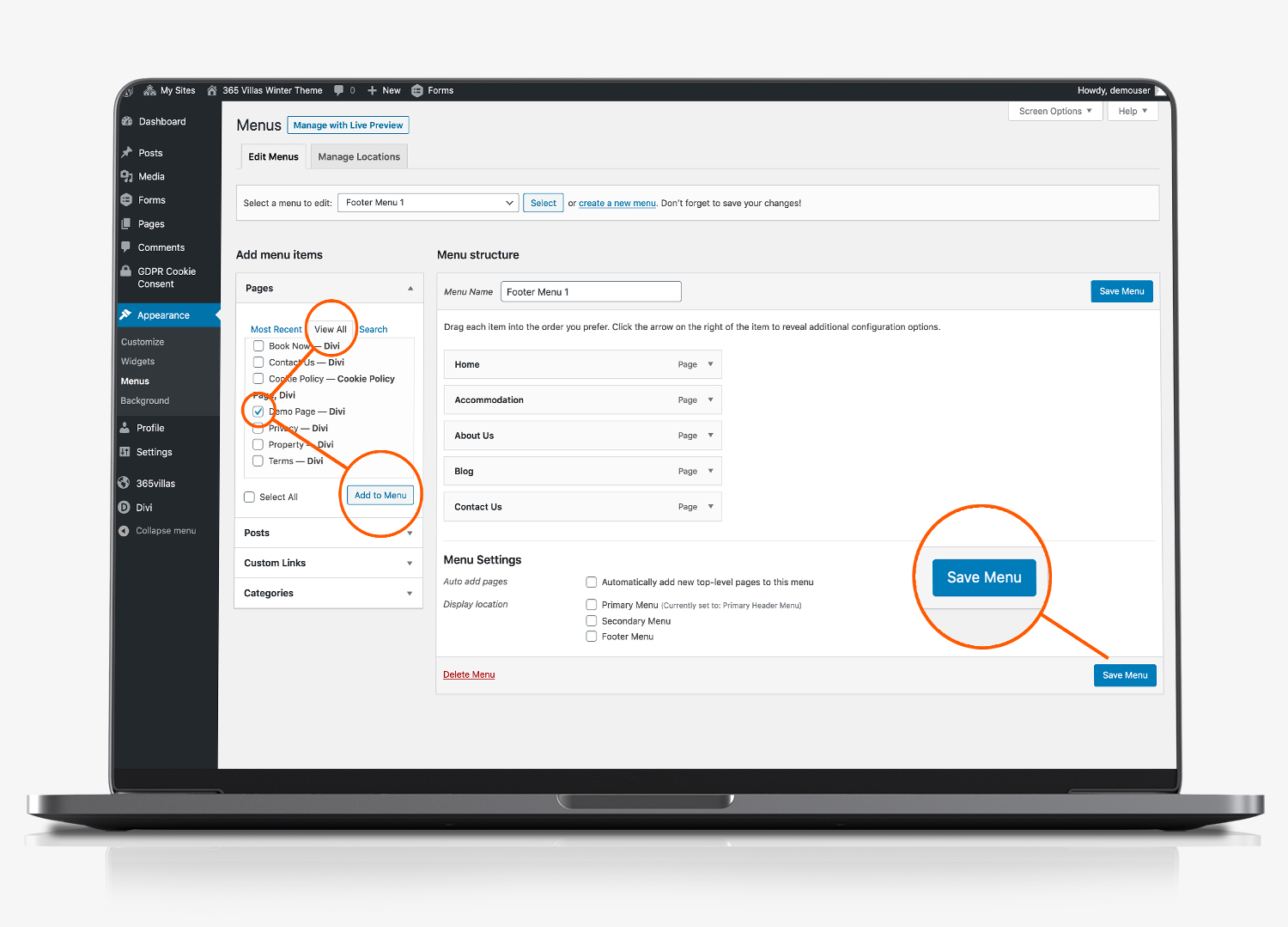
- If you have recently edited a page, it should display in the ‘most recent’ tab, in the list of available pages.
- If it doesn’t appear here, select the ‘view all’ tab
- Select the page you want to add to the menu by ticking the selection box next to the [ages you want to include
- Click ‘Add to menu’
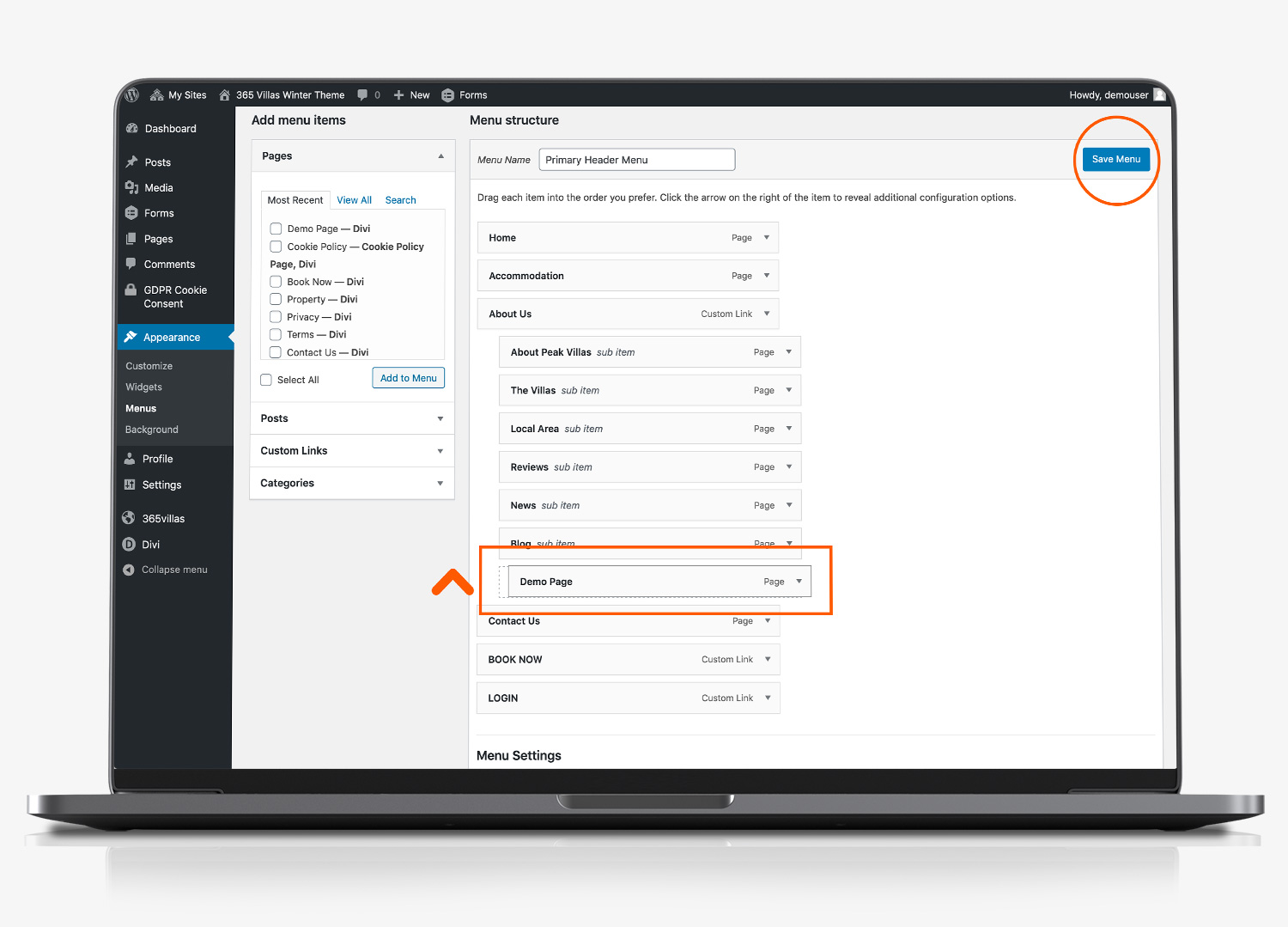
Drag page to menu position

The page you have selected will appear at the bottom of the menu list in the main section of the page. Click the page (you will see the mouse control change to a cross) and you can drag and drop the page to where you want it to appear in the menu.
Be sure to click ‘save menu’ to commit the change.
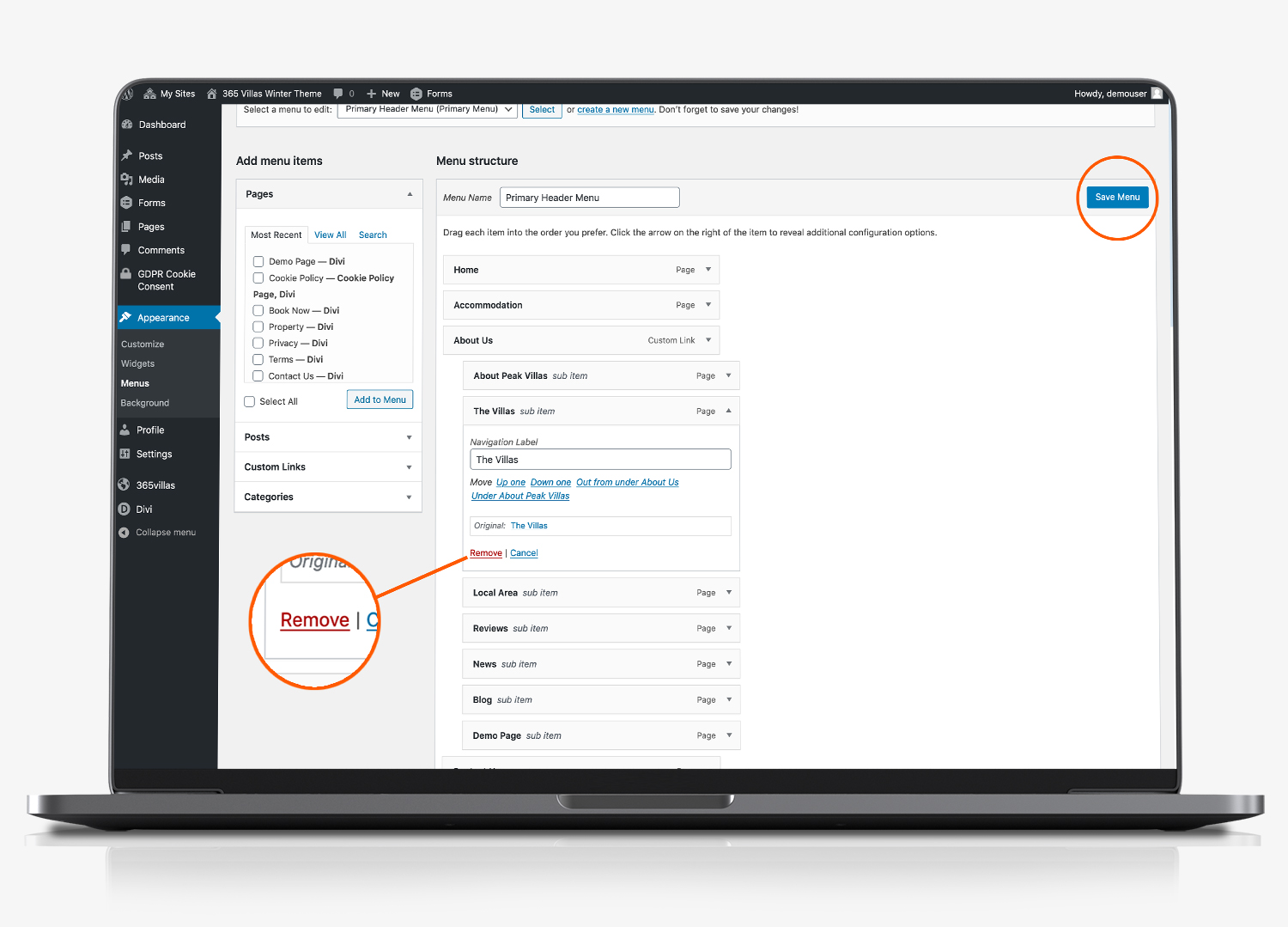
Delete a Page from a Menu

If you want to delete a page from a menu, select the menu you want to edit (select Appearance > Menus).
Click the arrow to the right of the page you want to delete, which will expand to reveal more page details
Click ‘remove’ and confirm, to delete the page from the menu.
Please note: deleting a page from the menu, doesn’t delete the actual page. It simply removes it from the menu.
Side Bar Menu
Start by selecting the sidebar menu from the ‘select a menu to edit’ section. Click ‘select’ to load the menu.

Follow the steps above to add or delete a page from the menu.
Sidebar Active Link Colour
To set the active sidebar menu link colour:
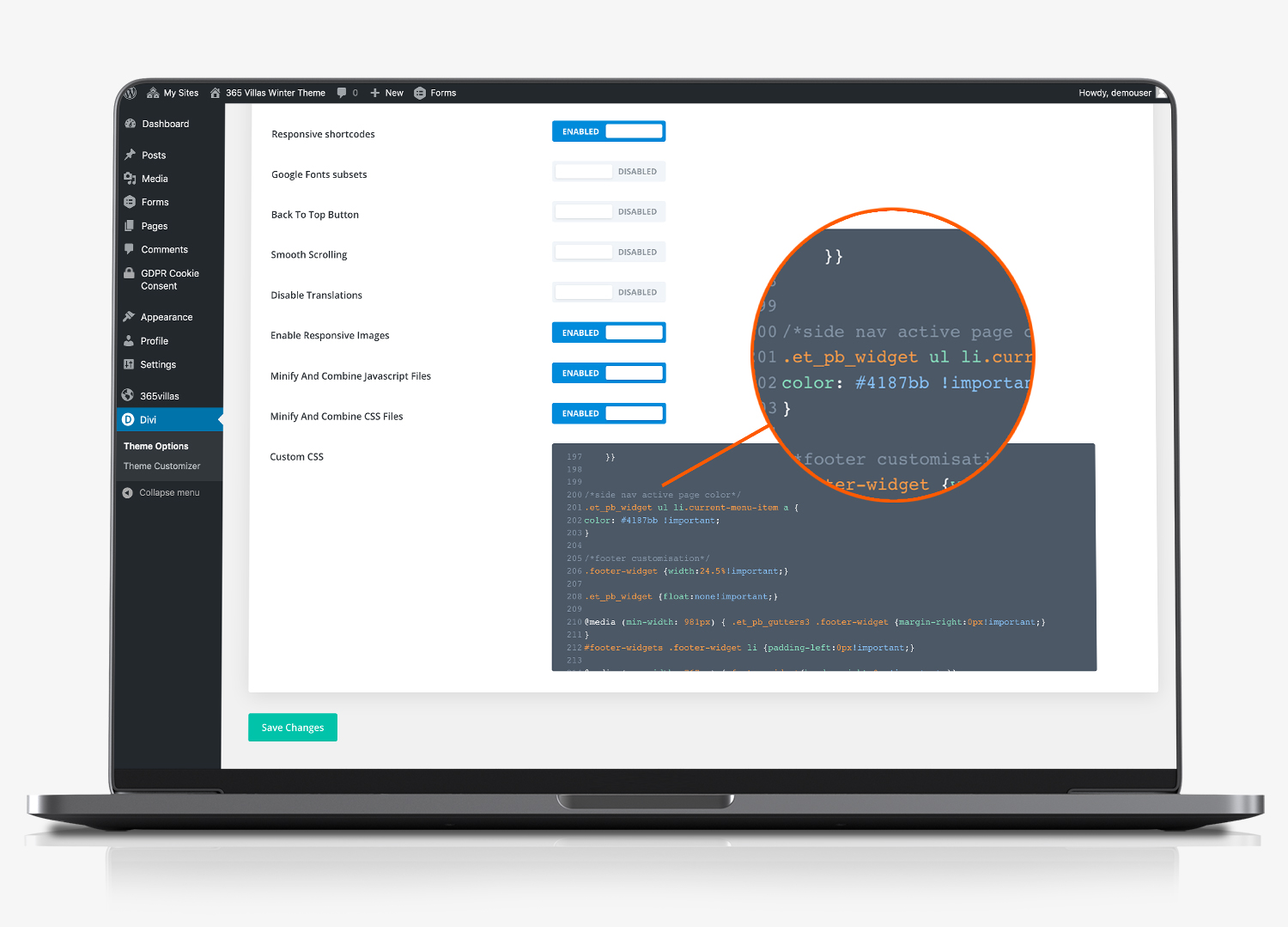
- Click ‘divi’ in the lefthand menu within the content management system of your website.
- Select ‘theme options’
- In the ‘General’ tab scroll down until you get to the Custom CSS section
- Scroll to line 200 in the CSS box to set the side navigation active page colour.
- On line 202, change the active link colour. The default is: #4187bb. For more information about how to manage html colours click here.

Footer Navigation
The footer navigation is managed from the ‘widgets’ menu within he appearance section. See the Edit Footer Tutorial article for detailed instructions about how to edit this.
