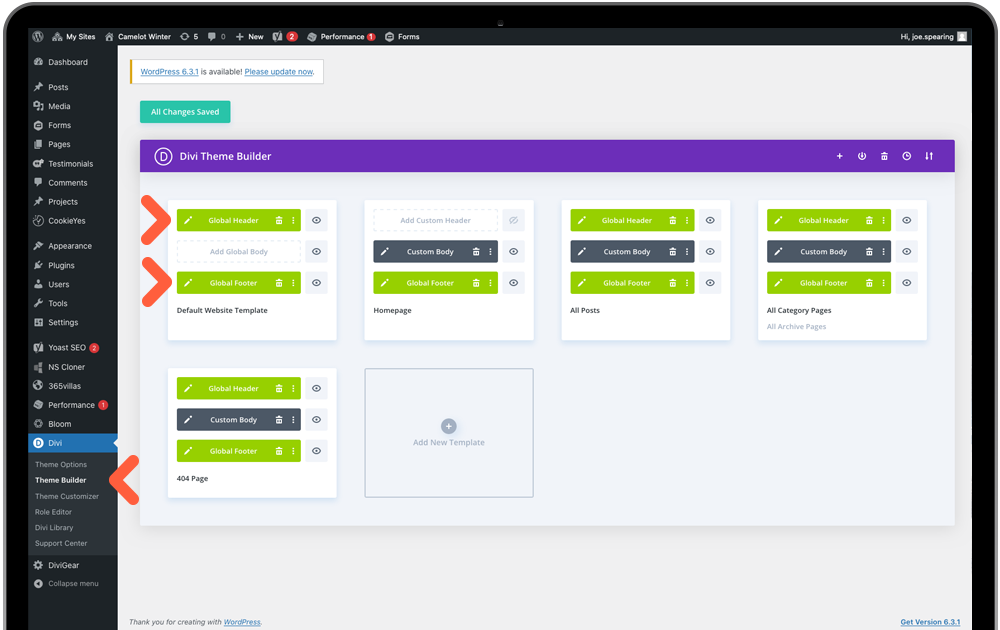
The Divi Theme Builder is where Riviera site-wide templates have been created, including the header and footer. Go to Divi Menu > Theme Builder.
The first container stores the templates that are used as default on every webpage – we call this our global templates. Click the edit icon on either the green global header or footer bars to open the Divi Visual Builder.

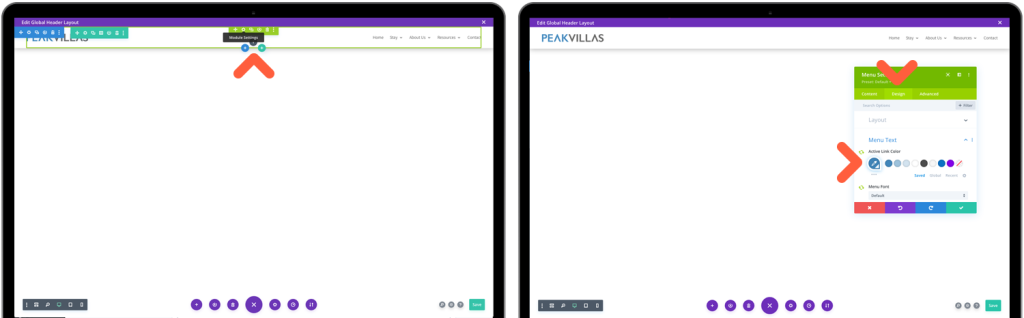
Global Header
Camelot 2.0 header consists of just the one Divi (menu) module. It is connected to your Site Logo in Divi settings and the font pulls automatically from the WP Customizer body font – so nearly everything is pre-prepared. The only action required is to update the colour of the active menu item which is set to the default global Camelot blue.
Enter the Menu Module Settings and click the Design tab. Scroll down to the Menu Text settings and you will see the default blue. Click on the highlighted blue and enter your hex value for the main highlight colour you have chosen for your site. This is connected to many modules throughout Camelot 2.0 and will update them all – there will be a popup message to warn this, click to confirm.

Save the page via the bottom page menu then click the top X to close the Divi builder.
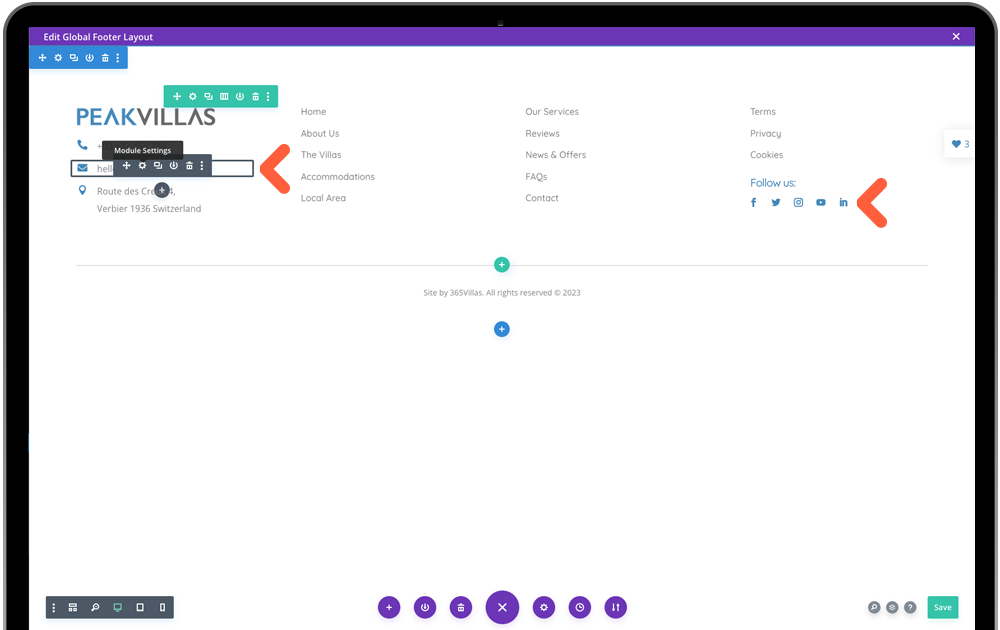
Global Footer

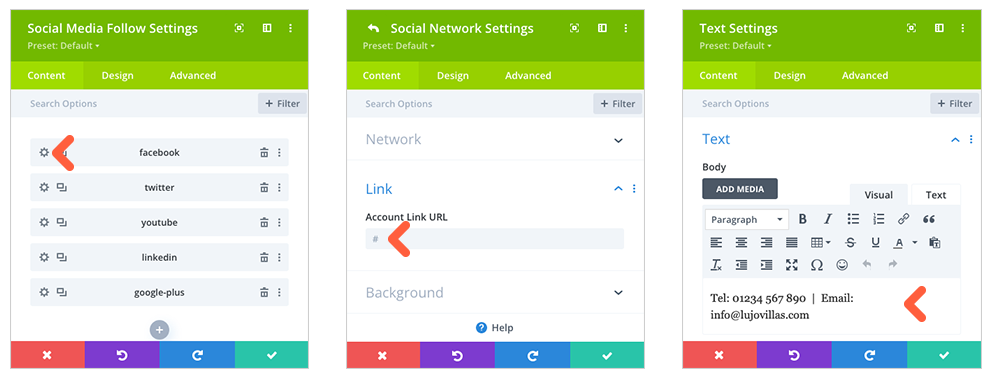
Enter the footer via the Edit icon where you will make a few small edits to your company information. The footer logo is also connected to the Site logo settings so no changes needed. Make your way through each grey modules editing Tel, Email, Address and Social Media as shown below. The Menu items are controlled in WordPress CMS later, should you need to update.