There are several places to manage the button colours across your website. Most are very straightforward. For experimental users, or those with an understanding of HTML, there are also more advanced ways available to manage colours
Overwrite Button Style
Button style and colours are set by site’s accent colour but can changed if required. You can edit the button colour and style from the content management system of your website, as follows:
- Click ‘Appearance’
- Click ‘Customise’
- Click ‘Buttons’
- Click ‘Buttons Style’
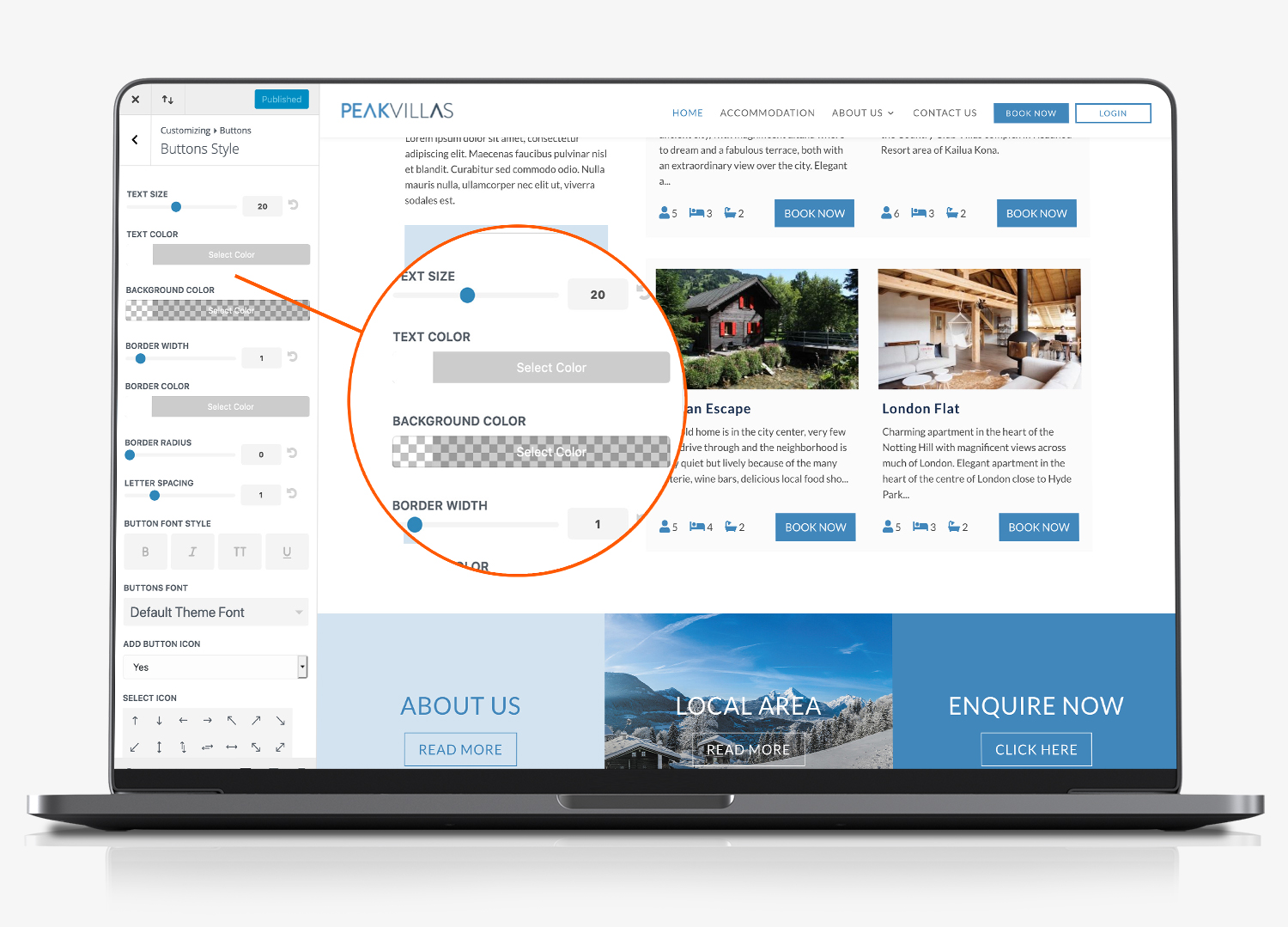
You will then be presented with the options in the left of the screenshot below.

You can change the following:
- The button font size . The default is set to a font size of 20.
- The button font colour. The default is a font colour of white #ffffff. You can read more about html colour codes here.
- The button background colour. The default for the winter theme is: #346c95.
- The button border width. The default is 1.
- The button border colour. The default is set to be the same as the background colour #346c95.
- The button border radius. The default is set to ‘0’
- The button font letter spacing. The default s set to ‘1’
- The button font style. You can apply a bold, uppercase, italic or underlined stye.
- The button font. The default is to inherit the theme font which is ‘Lato’.
- You can add and select a font icon
- You can place the icon left or right
- You can choose to only display the icon on mouse hover.
Update Hover Style
In addition to editing the colour and style of the buttons on your website, you can also change their attributes on mouse hover, as follows:
- Click ‘Appearance’
- Click ‘Customise’
- Click ‘Buttons’
- Click ‘Buttons Hover Style’
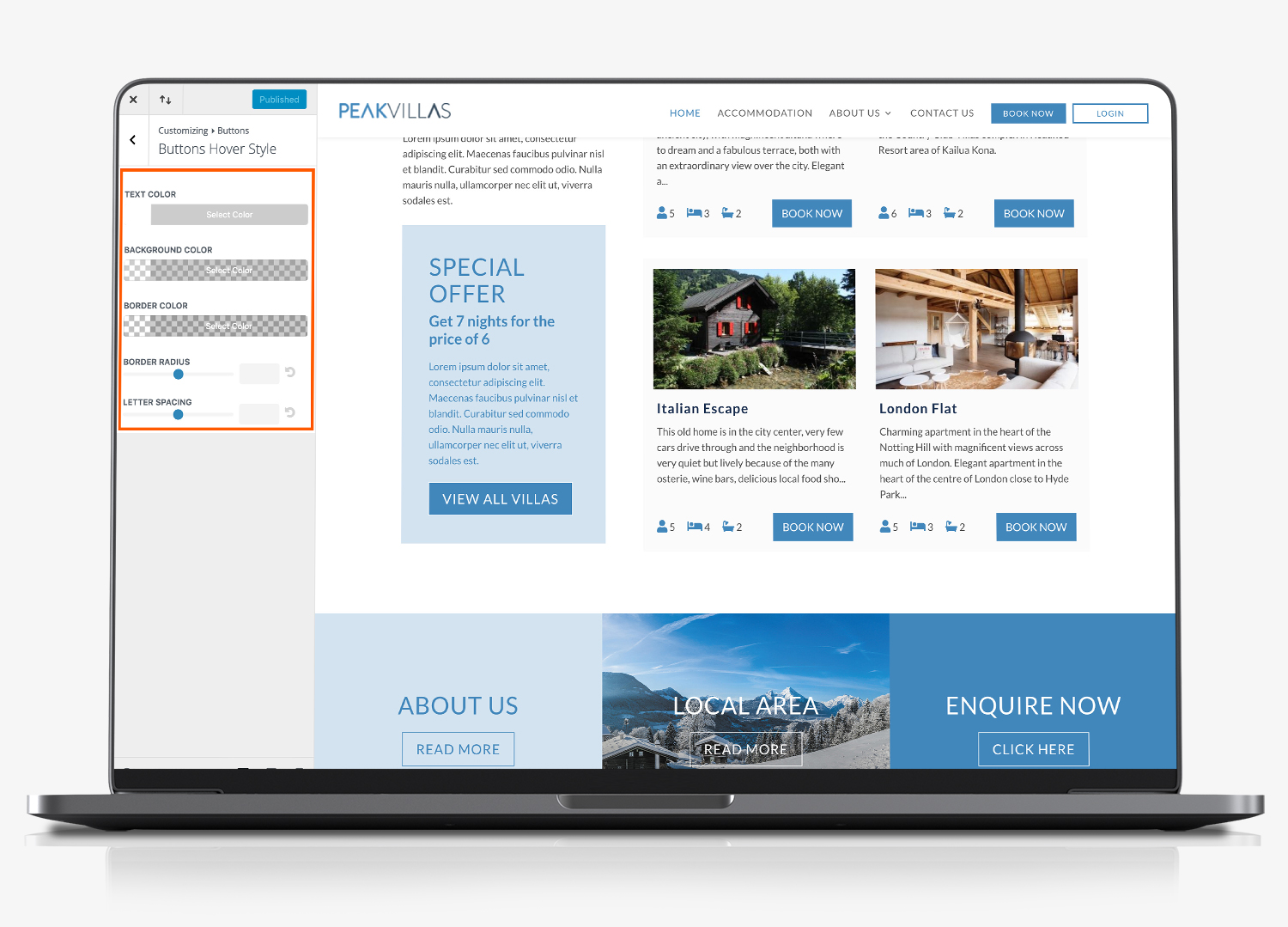
You are presented with the options in the screenshot below.

You can change:
- Text colour
- Background colour
- Border colour
- Border radius
- Letter spacing
Change the Book Now Button on the Sites Header Menu
The book now button colour in the header is managed within the theme options section. You will need to find and edit a line of code within the main style sheet for the website. Here’s how you do this:
- Select ‘DIVI’ in the left menu of your content management system
- Select the ‘General’ tab
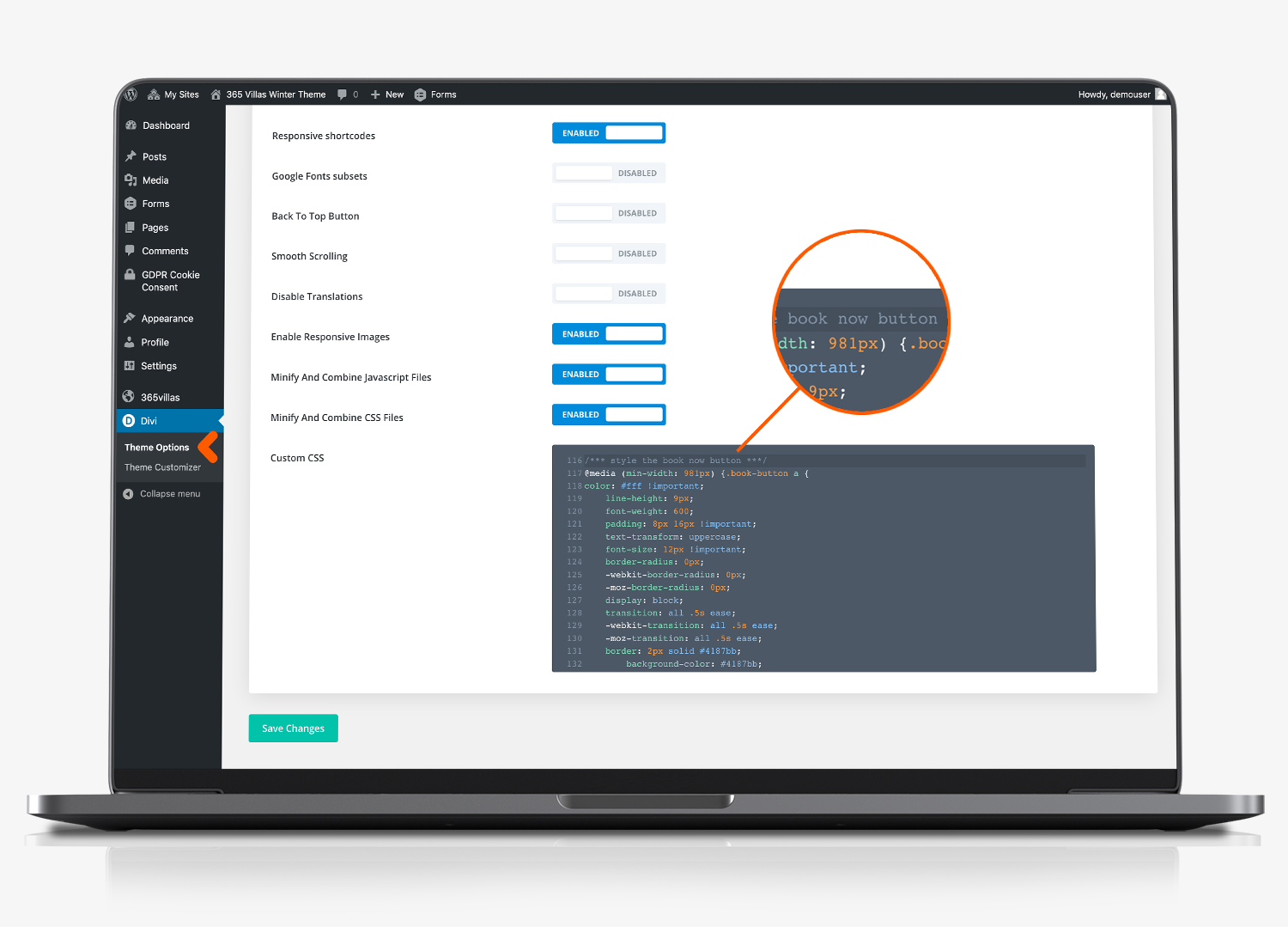
- Scroll to the bottom of this tab until you see ‘Custom CSS’

Within the dark grey box, scroll to line 118, this section controls the book now button.
- The font colour is managed on line 120. The default font colour is: #fff
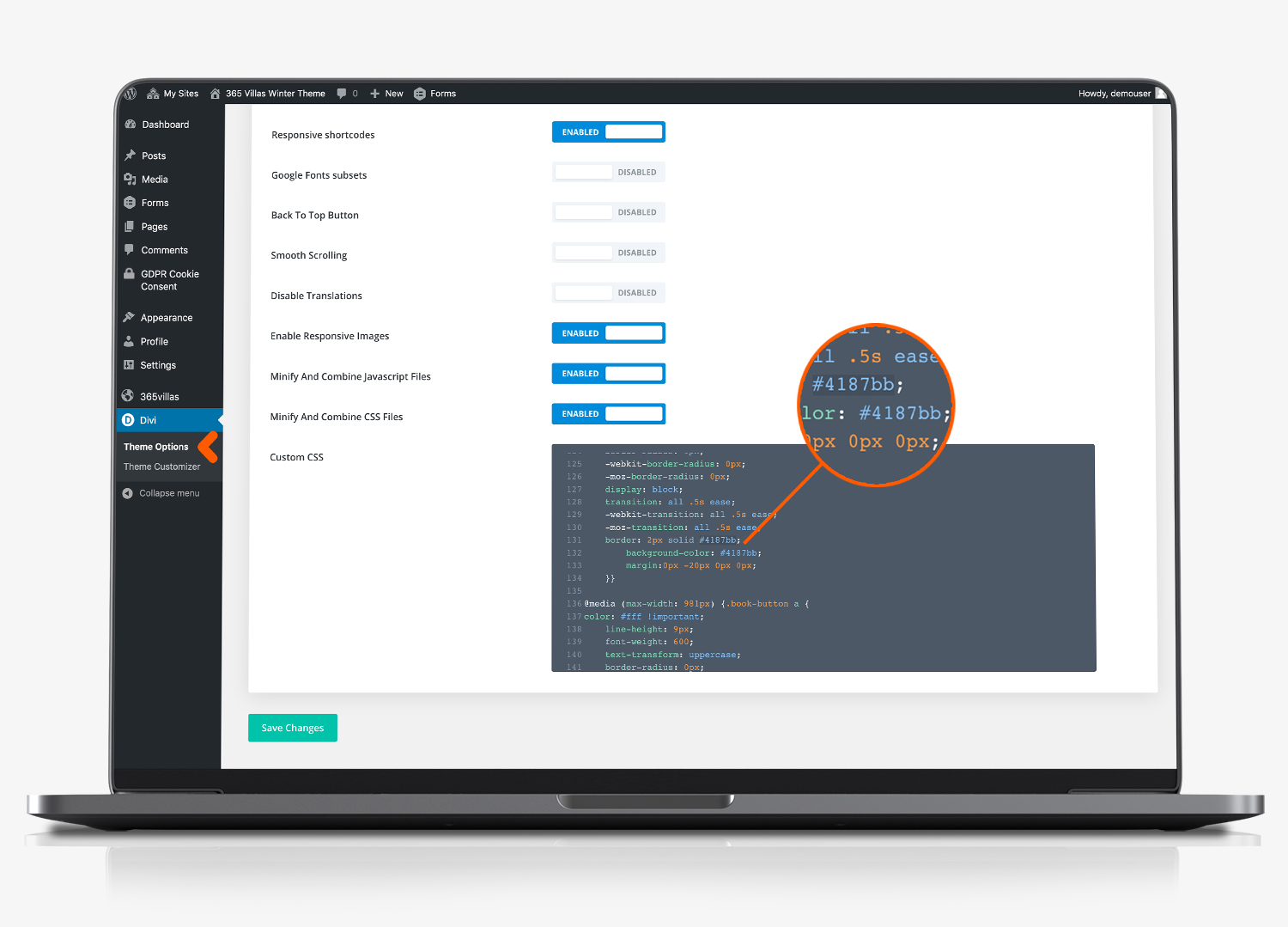
- The background colour is managed on line 134. The default background colour is #4187bb
- Change the HTML colour reference to the colour of your choice. To learn more about HTML colours click here.

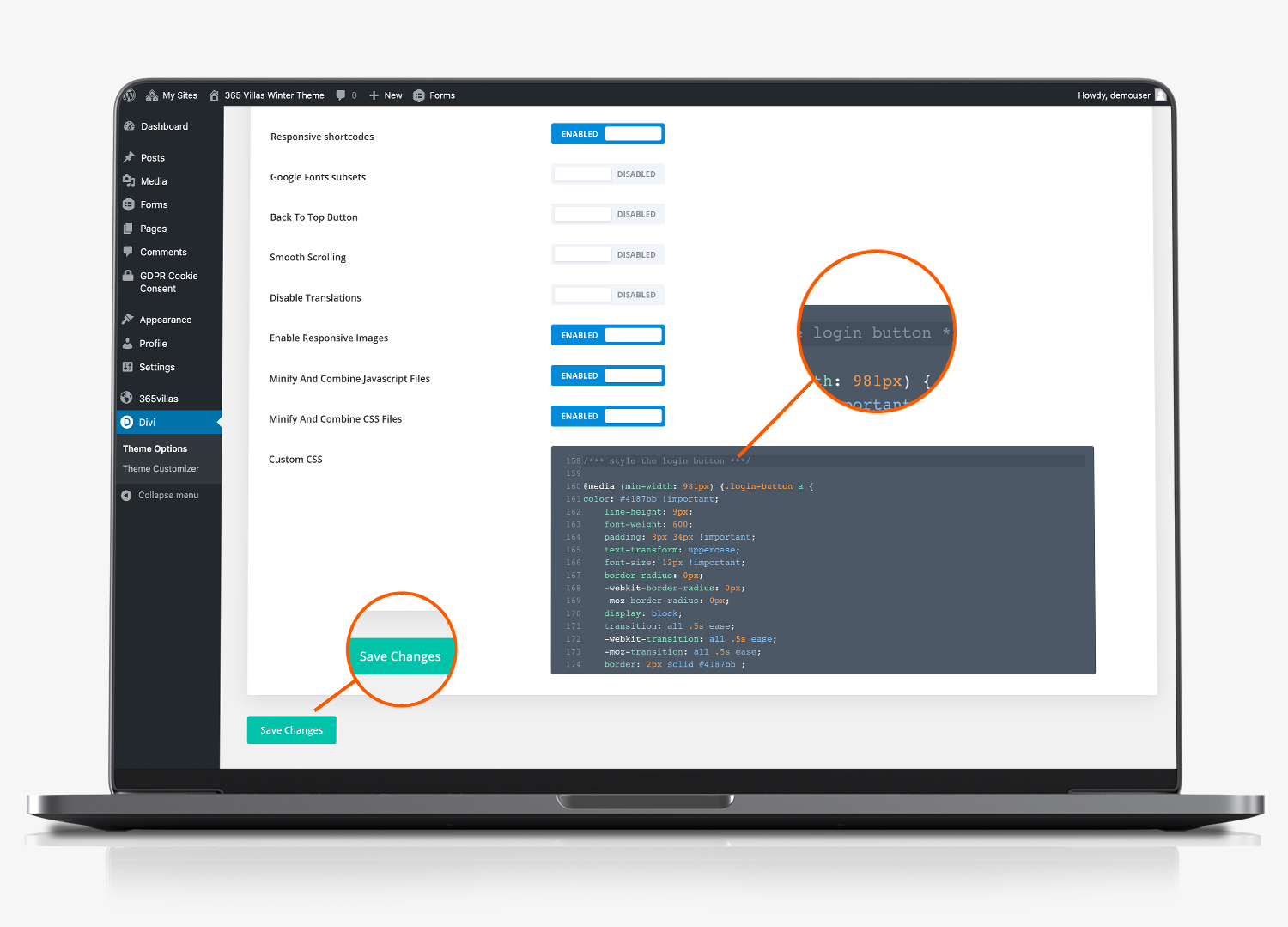
Now do the same for Login Button

The login button is managed from line 160 in the custom CSS box.
- The button font colour is managed on line 153. The default is £4187bb
- The border colour of the login button, is managed on line 176. The default is #4187bb
- To learn more about HTML colours click here.
When you have finished making changes to the theme options, don’t forget to click SAVE!
