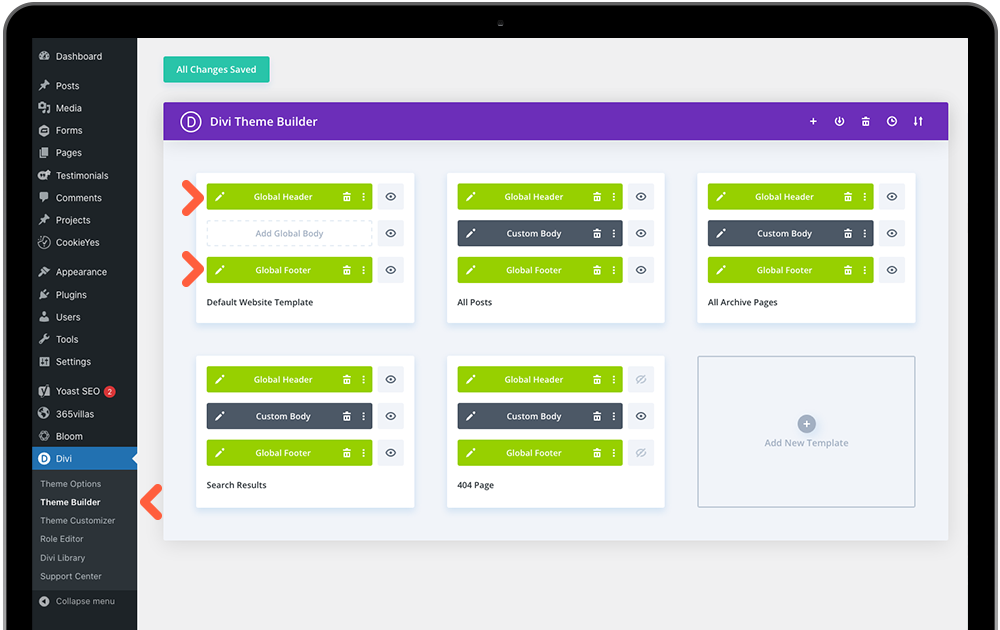
The Divi Theme Builder is where Riviera site-wide templates have been created, including the header and footer. Go to Divi Menu > Theme Builder.
The first container stores the templates that are used as default on every webpage – we call this our global templates. Click the edit icon on either the green global header or footer bars to open the Divi Visual Builder.

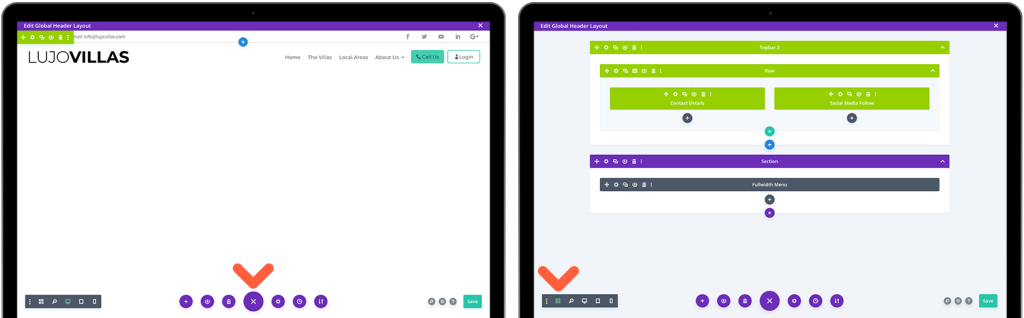
Tip: Open the Wireframe View via the grid icon in the bottom Visual Builder Menu. We have multiple sections in a small area so can be confusing to edit in the live view.

Global Header
The header is split in to a) a Topbar – which hides on scroll and b) a Main Header – which fixes to the top of the browser on scroll.
There are 2 options for the Topbar depending on your preference. An alternative is saved in the Divi library for you to replace the existing with.
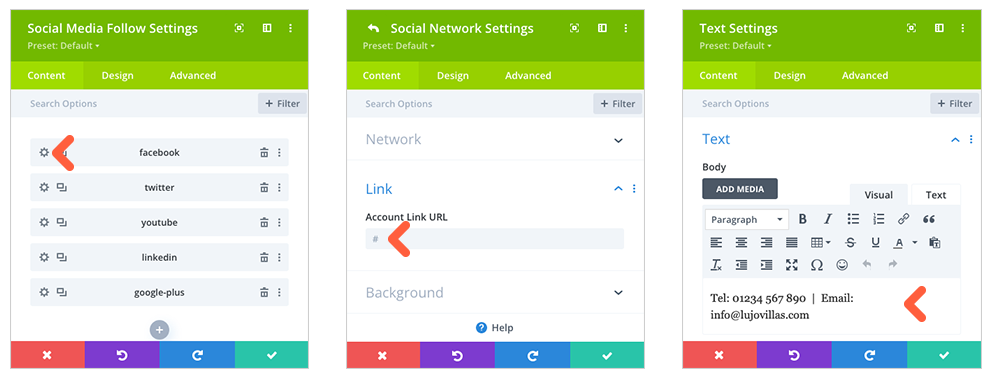
Topbar 1 – The default Topbar has social media module to the left and a code module for saved properties on the right. Open up wireframe view here and you can see these labelled. Click the social module settings icon and you will see a list of default channels. You may delete all you don’t actively use via the trash icon. For channels you do, again click the settings icon and then enter your page url in the link tab. Confirm changes with the green tick.

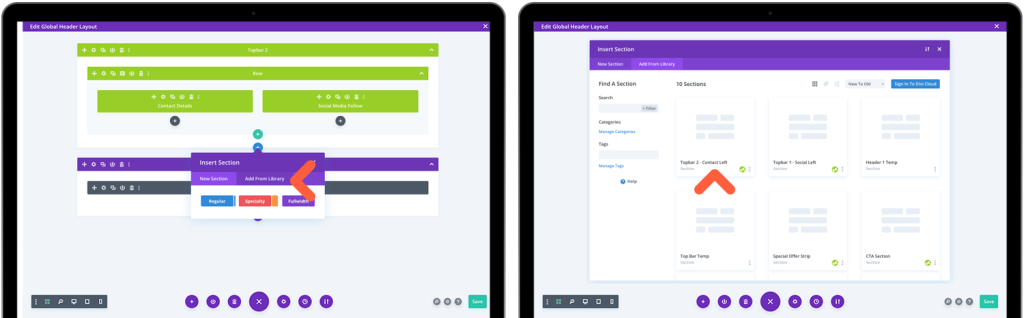
Topbar 2 – There is an alternative Topbar you may use if you are not active on social media. Simply click the blue (section) plus icon, ‘Add from Library’ tab and select Topbar 2 – ‘Use this layout’ button. This uses a Text module for you to display Tel, Email and/or address. Delete the existing Topbar 1 with the trash icon in the the toolbar menu.

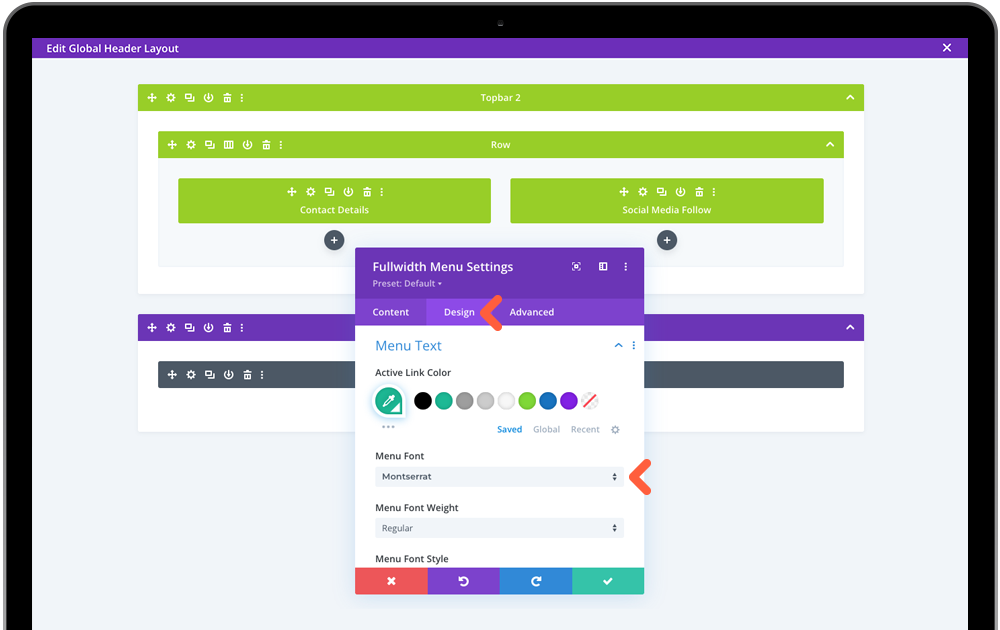
Main Header – this has already had the logo and buttons formatted from previous steps, so all that is left to do, should you want to, is change the font of the menu to either your header or parargraph font Design > Menu Text > Menu Font.

Save the page via the bottom page menu then click the top X to close the Divi builder.
Changing Menu Button Text Colour
The text and icon in your menu buttons will adopt the same colour as your other menu links. If you wish to colour these differently, we need to apply custom css in the WP Customizer. See end of WordPress Customizer article.
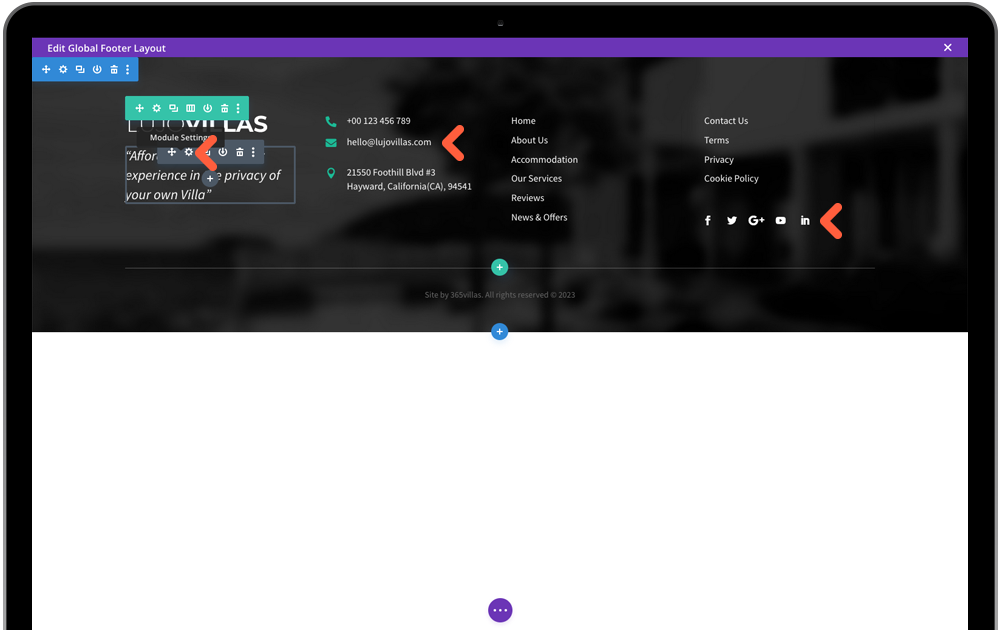
Global Footer

Enter the footer via the Edit icon where you will make a few small edits to your company information. The footer logo is not connected to the Site logo settings as this typically needs to be a white/reversed version to sit on the dark footer background. Make your way through each grey module editing Logo, Strapline, Tel, Email, Address and Social Media as above in the Topbar. The Menu is controlled in WordPress CMS later, should you need to.
