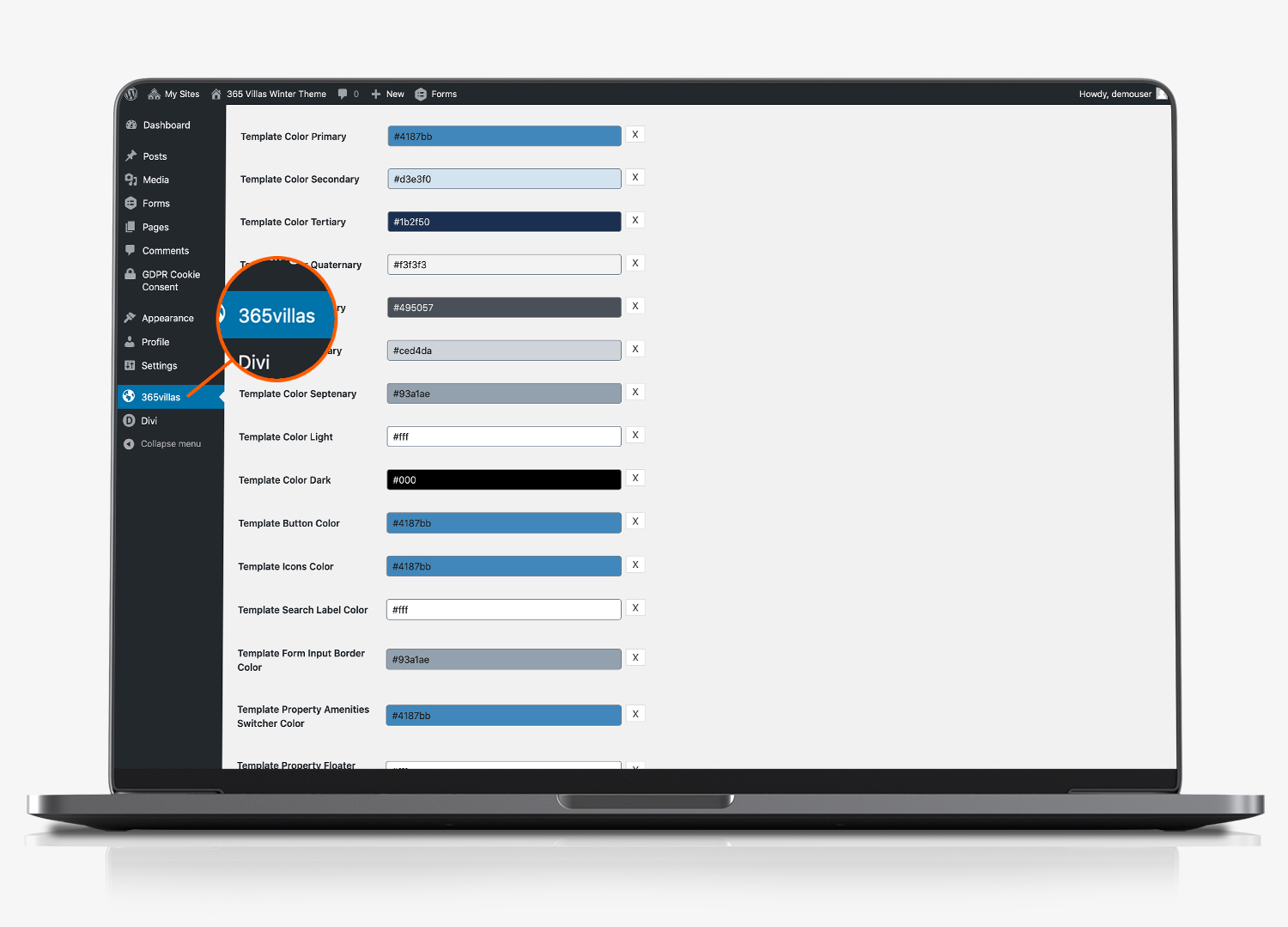
Colour elements controlled by the 365 plugin
Whilst the data that we sync with your 365 account will generally inherit the colour scheme from your website theme. There are some colour elements that are managed independently. And are controlled from the settings if your 365villas wordpress plugin:

- Template Button Colour. This controls the button colours on your property search, property results and individual property pages. The default for the winter theme is #4187BB.
- Template Icons Colour. Your website displays a number of icons to illustrate the features and amenities of your properties. You can control the colour of the icons here.
- Template Search Label Colour. This controls the colour of the text on the search button.
- Template Form Input Border Color. This controls the colour of the line border around each selection field on the search form, including the check boxes.
- Template Property Amenities Switcher Color. This changes the colour of the active tab in the list of property amenities. The Amenities section background is controlled using the DIVI editor.
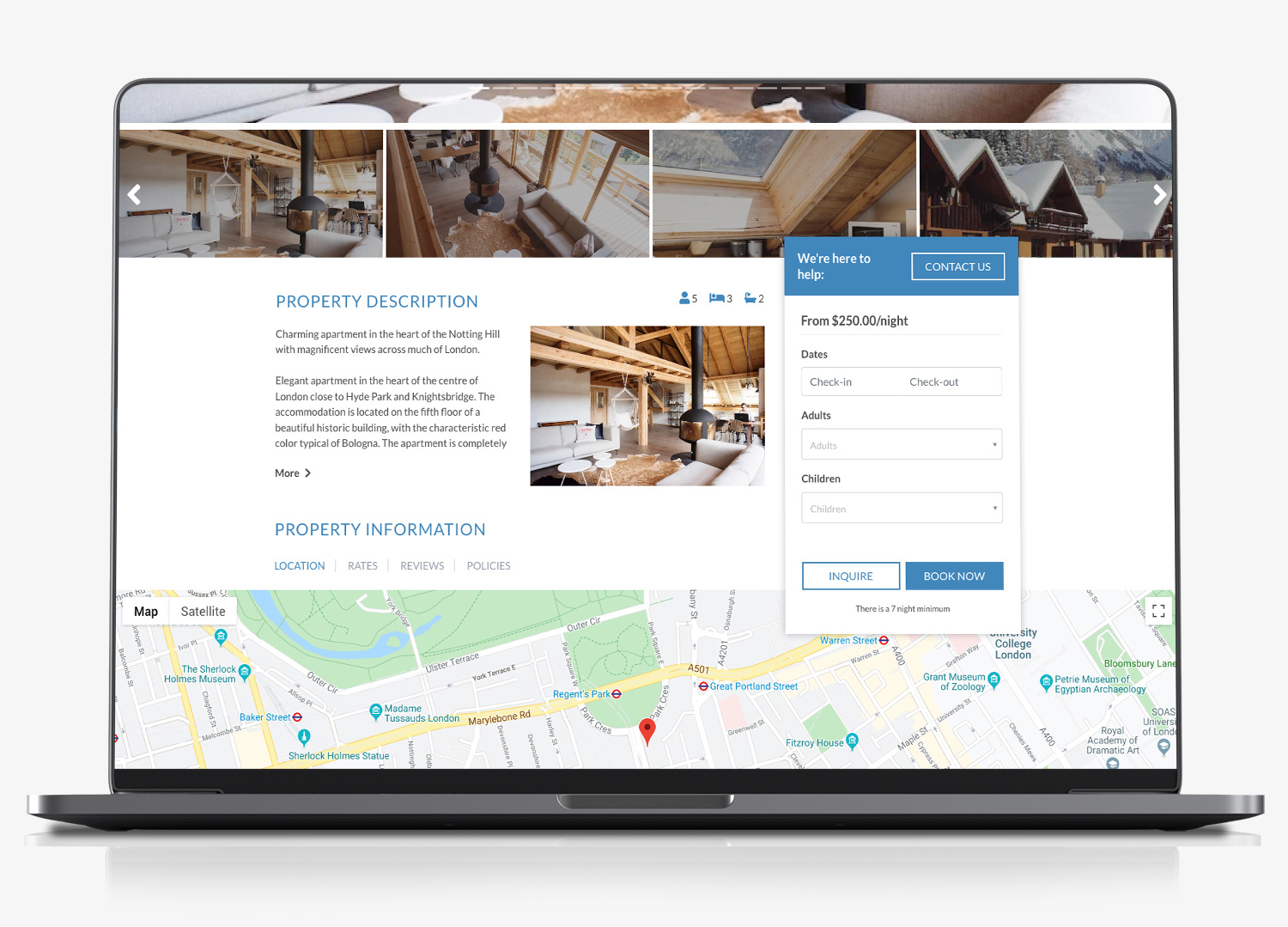
- Template Property Floater Background Color. This controls the background colour of the floating bookings widget on each individual property page.
- Template Property Floater Text Color. This controls the font colour of the floating bookings widget.
- Template Property Floater Header Background Color. This controls the header background colour of the floating bookings widget.
- Template Property Floater Header Text Color. This controls the header text colour of the floating bookings widget.

Setting the colour for each element and layout options
Once you have installed the 265villas and set up your default pages, it’s time to personalise your 365villas plugins to match the colourways of your website.
The majority of your website colours will be determined by the website theme that you or your web developer use. However, the data that comes directly from your 365 application, inserted into the default pages using shortcodes, will need styling separately. Your web developer can style them for you, using CSS and javascript. Or, you can set your own defaults here.
Any colours that you set here, will override the colour settings determined by your theme / developer. If you leave these settings blank (which is fine), the various widgets that you add to your website (using the shortcodes provided) will adopt our default, clean, basic styling – unless your developer styles them separately.
These are the elements, included when you add our various shortcodes, that you can style here:
Template Button Color:

Template Icons Color:

Template Search Label Color;

Template Form Input Border Color:

Template Property Amenities Switcher Color:

Template Property Floater Background Color:

Template Property Floater Text Color:

Template Property Floater Header Background Color:

Template Property Floater Header Text Color:

Template 365 Login Background Color:

PLEASE NOTE: Due to caching on the site to improve overall performance, some settings may not be immediately visible. eg. color settings changes. These will update once the cache has expired (default cache time is 1 hour).
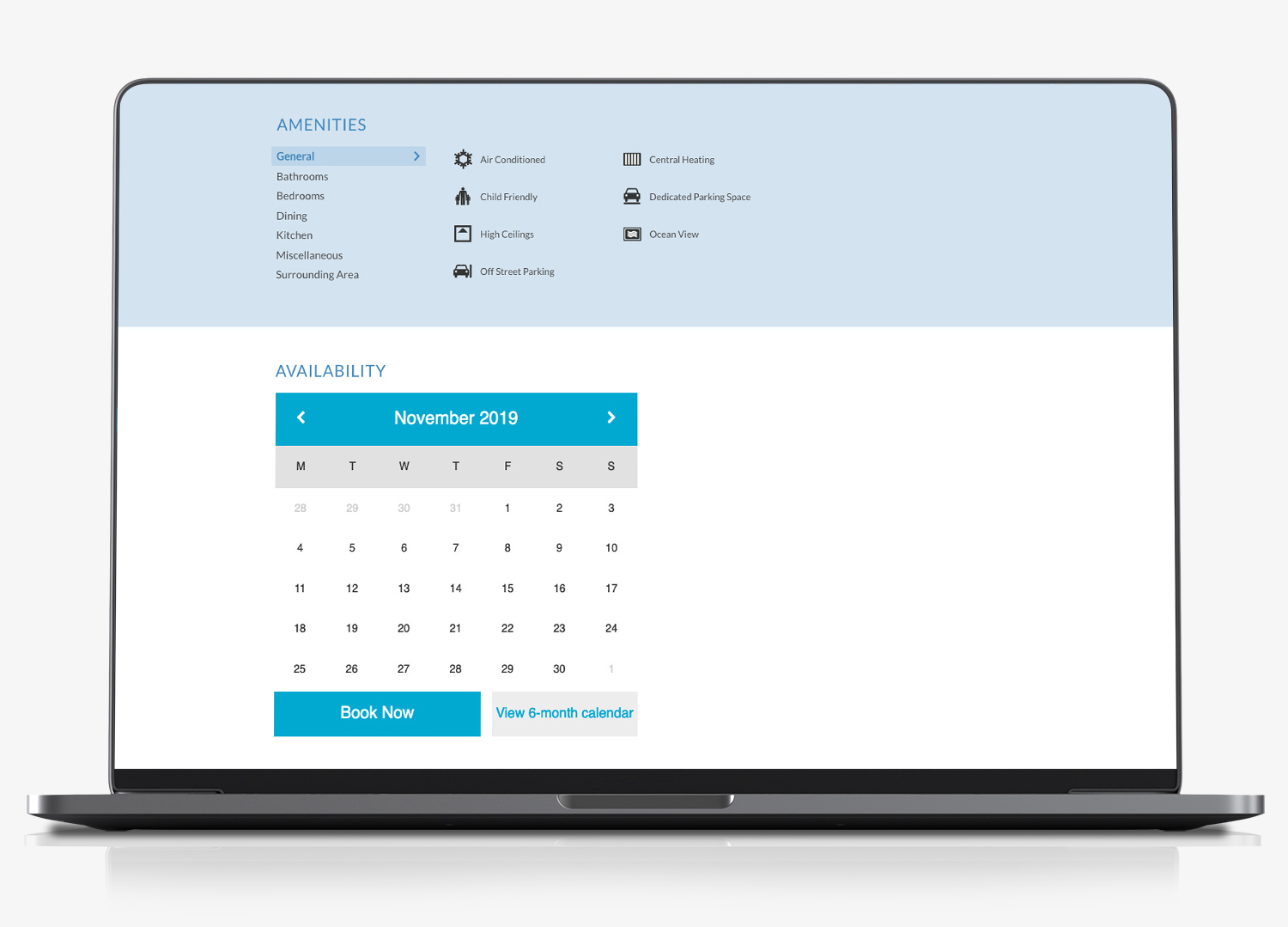
Calendar Styling

From within your 365 account, select Booking engine. From this section, we use the following
- Colour scheme. This is used to colour your calendars.
- Calendars and online booking. We use the Camelot suite calendar
- Search engine. Scroll to the bottom and we use the information in the ‘customise your search criteria’
