Now we have taken a look around the Divi Page builder, we can start to look more closely in to how we edit the page content, concentrating on the grey Module Sections. Go to your page list and select your first page to edit and we’ll take you through each module included in Sierra Theme. Go to Pages > Select Page > Edit With the Divi Builder (purple button).
Text Module
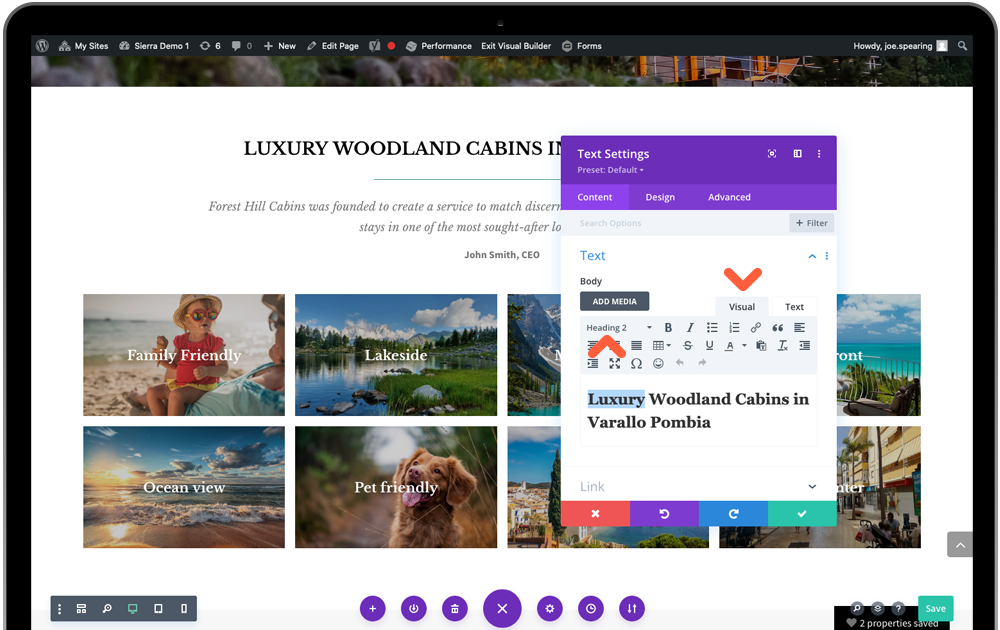
Each text module is pulling through the fonts we set at a top-level in the WordPress Customiser, which we have set up with suitable sizes for all devices. Clicking the settings icon will immediately bring up a text editor in the Content tab.
The editor has 2 sub-tabs Visual and Text. Visual will give you a representation of the final output, previewing size and weight (not font-family) of font. If you highlight some text you will see from the dropdown above it, which class is assigned to it. Paragraph is your body text font and Heading 1 to 6 are your headers with the largest being 1. Use the editors toolbar to give any extra styling you require, including adding bulletpoints and links to your text.

If you are pasting text content in to this area from elsewhere eg. another website or word document, you should first copy it in to a plain text editor https://www.onlinetexteditor.com/ to strip out any styles that it may be holding.
The Text tab is for more advanced users as it displays the code that is styling the font.
Image Module
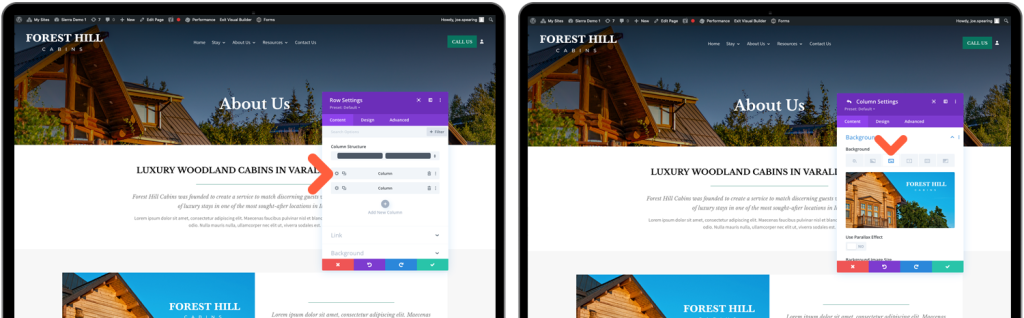
Image modules are used commonly with the Divi Builder but Sierra design has chosen an alternative method of using background images on columns instead. Sierra includes multiple 2-column sections with the image intended to display at the same height as the text in the opposite column.
Instead of editing a grey module, select the settings of the green section containing your image. This will display the column structure inside the section and you can then select the settings icon for the column containing the image. Scroll down to Background and click the picture tab – you can then change this by clicking the thumbnail image.

It is highly recommended you optimise your photos for web resolution so it doesn’t have a negative impact on your page loading speeds. WordPress will reduce super-large images to an extent but there are plugins available that will compress files to a minimum.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.
Button Module
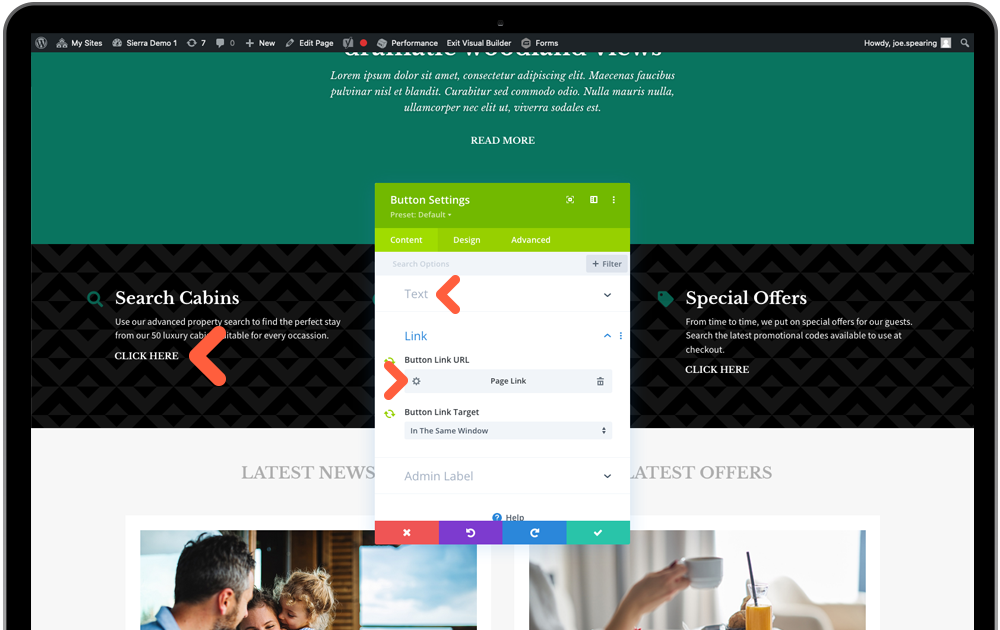
All the styles for buttons were previously set up in the Theme Customiser so this is just a case of updating button text and link, if needed. These two tabs will be present as soon as you click the settings icon:

For Button Link URL, click the settings icon and you will be presented with your website page list to select from.
Slider Module
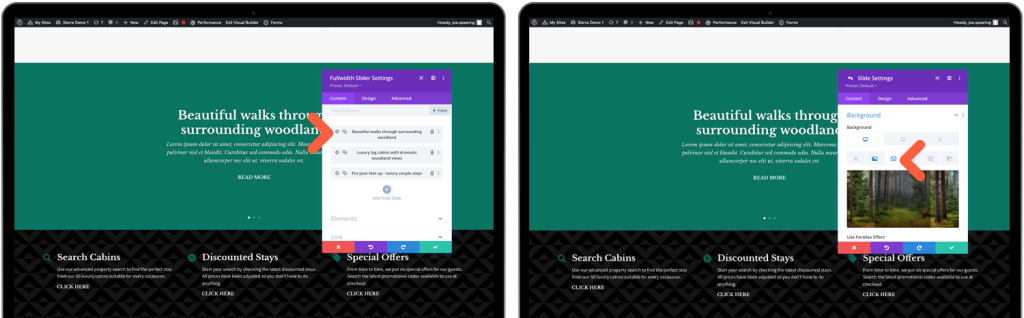
This features half way down the homepage and has a parallax effect on the background images. These look great on the front-end but they will not preview in the builder. Hover over the section and click on the settings icon from the GREY menu. This will then list out the 3 default slides in place. You can add extra by using the duplicate button which will copy the matching formatting of the current slides.

Click settings icon on the slide to enter, then you will be presented with text fields for Title, Button and short descriptive text (editor). For the background image (as above) you need to scroll to the bottom Background menu and click the picture icon tab. Click on the default image to be directed to your media library for your new selection.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.
Accordion Module
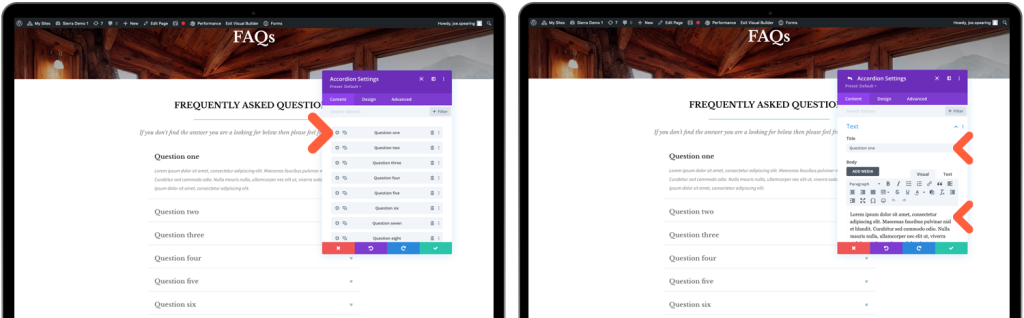
Accordion is similar to Toggle module but it allows for multiple links – perfect for your FAQs page. Simply click the settings icon to reveal the Q list and you can add your answers in to each text editor.

Map Module
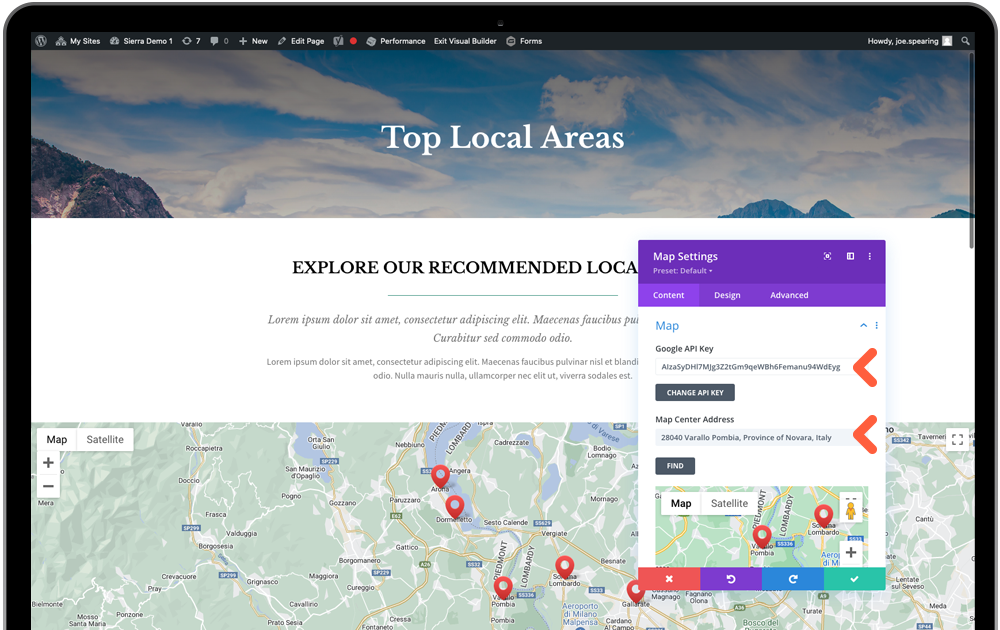
An API key is required in order to use the Maps Module. To obtain an API key, log into the Google Developers Console, which will guide you through the process, and activate the Google Maps JavaScript API and any related services automatically. Click here for a detailed guide.
Using the settings icon, scroll down the menus to Map – here you will enter your own API key first. Then below this, in Map Centre Address enter the name of the city/town that the map will use as the centrepoint for your location pins. Click find button. On the preview below it you will see + and – icons to zoom in/out a close as your prefer and you can even use your mouse to drag the position more accurately – this should update on the live view of the page so you can be sure to be happy with the positioning.

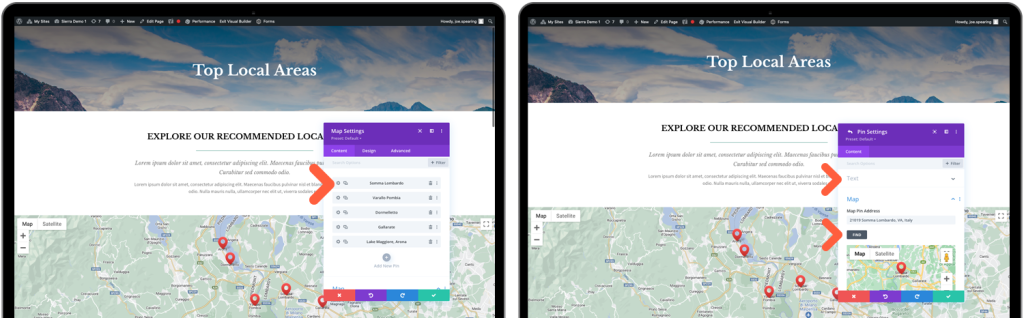
When this is done, you can scroll back up above the map to settings to the default pin items. These can be deleted or edited to your own. When you add or edit via settings icon you will have the option to Title the pin under Text menu so a label appears when pin is clicked on the map, or leave blank to disable it. Below these text fields is the Map Menu which you can insert an address for an accurate pinpoint location, click find button.

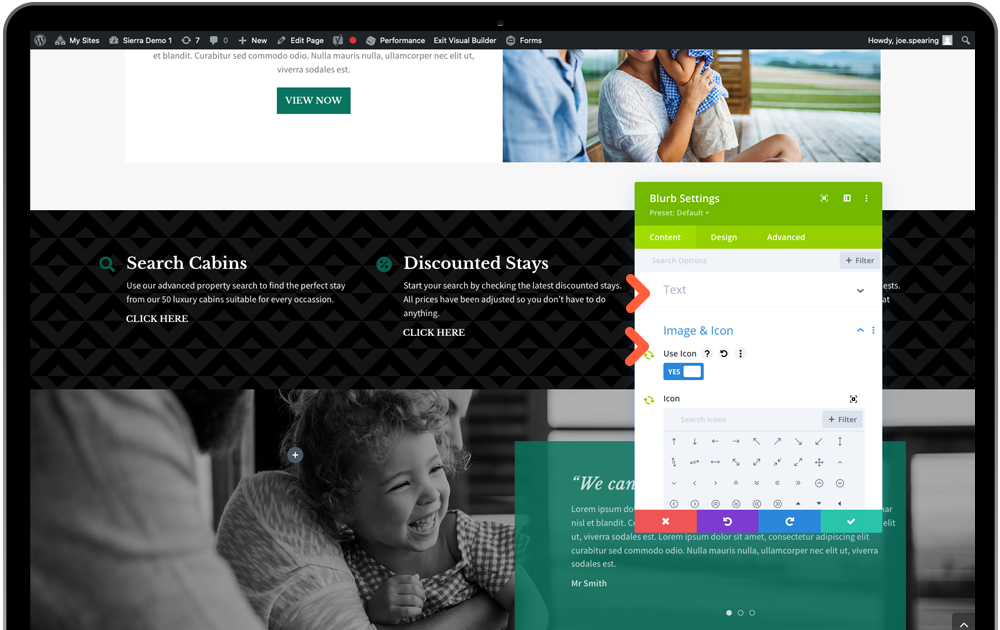
Blurb Module
Blurb module is a combination of image and text module – used for services page. Click the settings icon to open text field for Title & Price, Description (text editor) then scroll down to Image & Icon menu to change your image from the media library.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.

Blog Module
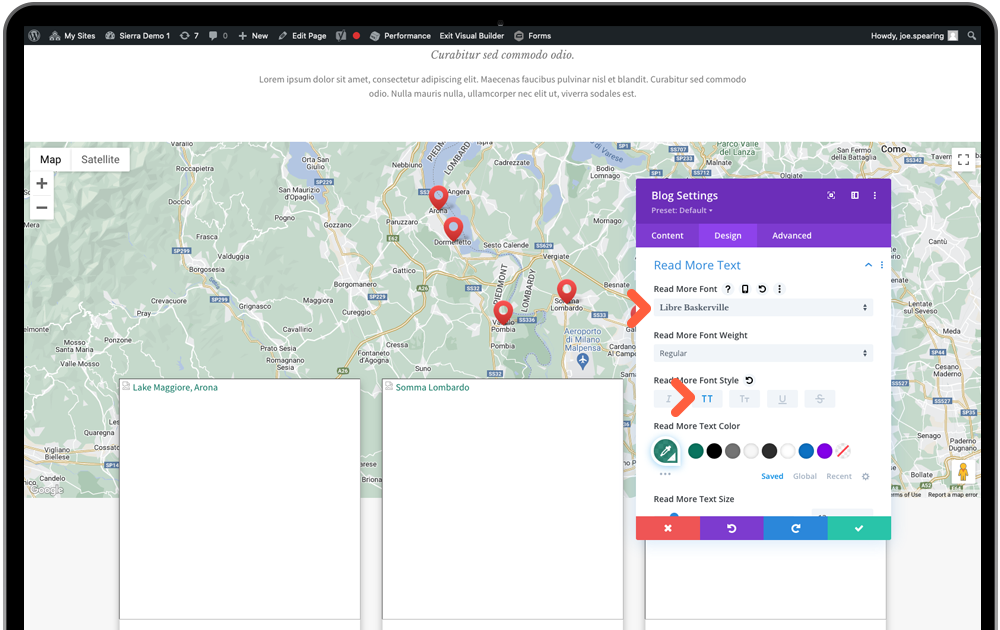
Blog module is used commonly for the news and offers grid but also in Sierra’s case, the local area page grid. Most of the styling is connected using global styles but there is one area that requires attention – the ‘Read more’ text link.
By default this is styled as per the paragraph font on the theme so this will need changing manually from the list. Switch off uppercase if preferred.