Now we have taken a look around the Divi Page builder, we can start to look more closely in to how we edit the page content, concentrating on the grey Module Sections. Go to your page list and select your first page to edit and we’ll take you through each module included in Riviera Theme. Go to Pages > Select Page > Edit With the Divi Builder (purple button).
Text Module
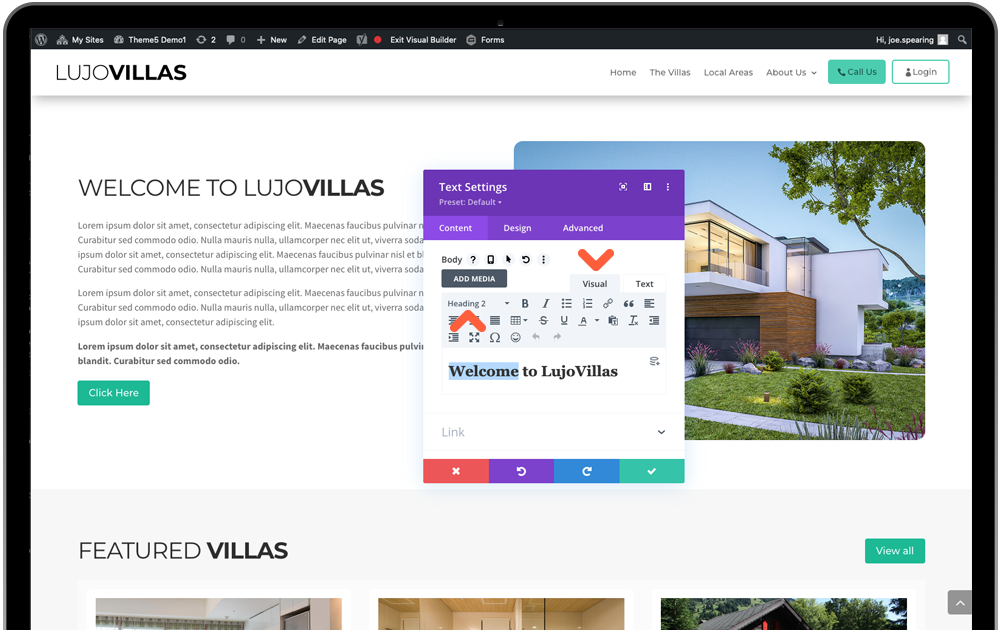
Each text module is pulling through the fonts we set at a top-level in the WordPress Customiser, which we have set up with suitable sizes for all devices. Clicking the settings icon will immediately bring up a text editor in the Content tab.
The editor has 2 sub-tabs Visual and Text. Visual will give you a representation of the final output, previewing size and weight of font. If you highlight some text you will see from the dropdown above it, which class is assigned to it. Paragraph is your body text font and Heading 1 to 6 are your headers with the largest being 1. Use the editors toolbar to give any extra styling you require, including adding bulletpoints and links to your text.

If you are pasting text content in to this area from elsewhere eg. another website or word document, you should first copy it in to a plain text editor https://www.onlinetexteditor.com/ to strip out any styles that it may be holding.
The Text tab is for more advanced users as it displays the code that is styling the font.
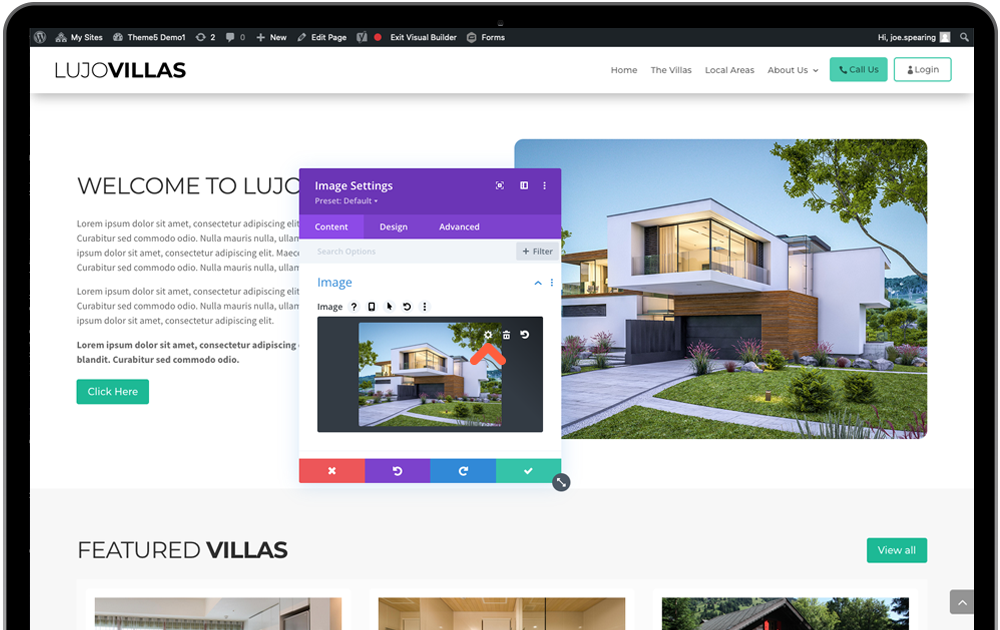
Image Module
You can simply edit an image by click the settings icon and then click on the default image. This will take you to media library to make your new selection. The image module has been styled with round edges for the theme so this will be done automatically to your new selection.

It is highly recommended you optimise your photos for web resolution so it doesn’t have a negative impact on your page loading speeds. WordPress will reduce super-large images to an extent but there are plugins available that will compress files to a minimum.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.
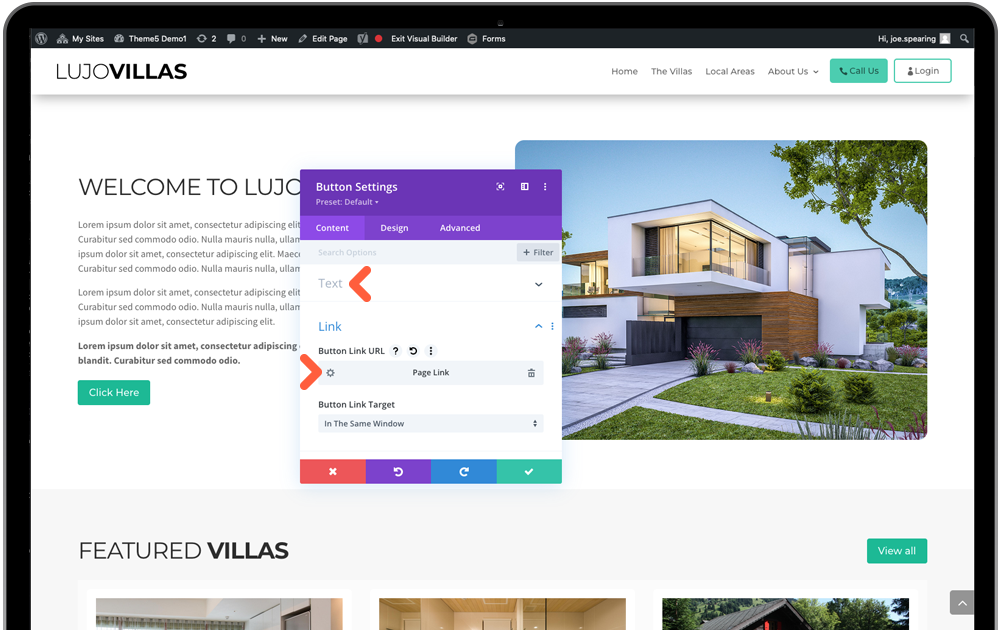
Button Module
All the styles for buttons were previously set up in the Theme Customiser so this is just a case of updating button text and link, if needed. These two tabs will be present as soon as you click the settings icon:

For Button Link URL, click the settings icon and you will be presented with your website page list to select from.
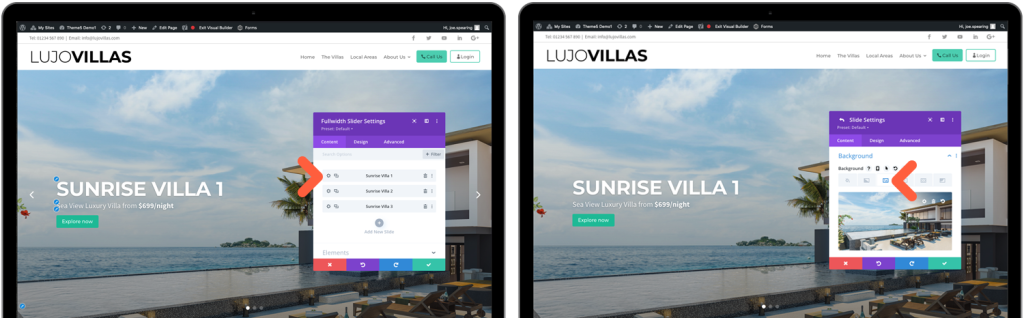
Slider Module
This features at the top of the homepage with the intention of promoting a small number of your popular properties. Hover over the section and click on the settings icon from the GREY menu. This will then list out the 3 default slides in place. You can add extra by using the duplicate button which will copy the matching formatting of the current slides.

Click settings icon on the slide to enter, then you will be presented with text fields for Title, Button and short descriptive text (editor). For the background image you need to scroll to the bottom Background menu and click icon tab 3. Click on the default image to be directed to your media library for your new selection.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.
Header Module
The works much like the slider module above but without the list of slides.
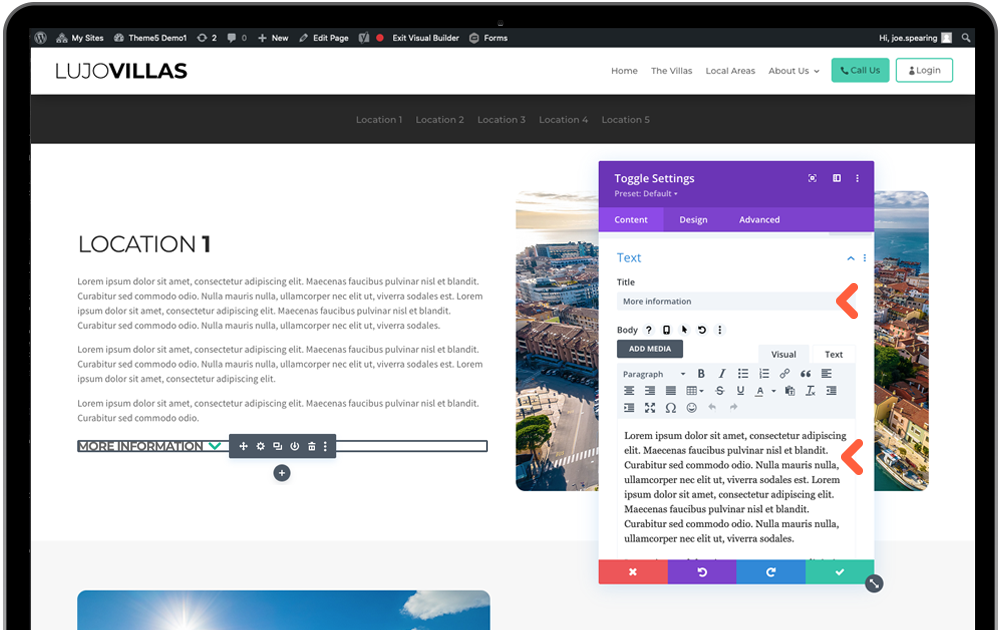
Toggle Module
This module is used to display extra information on click, via a read more link. The settings icon will open text fields for the ‘more’ text and an editor for your extra body of text. The arrow icon colour is automatically linked to your Divi Builder global colour.

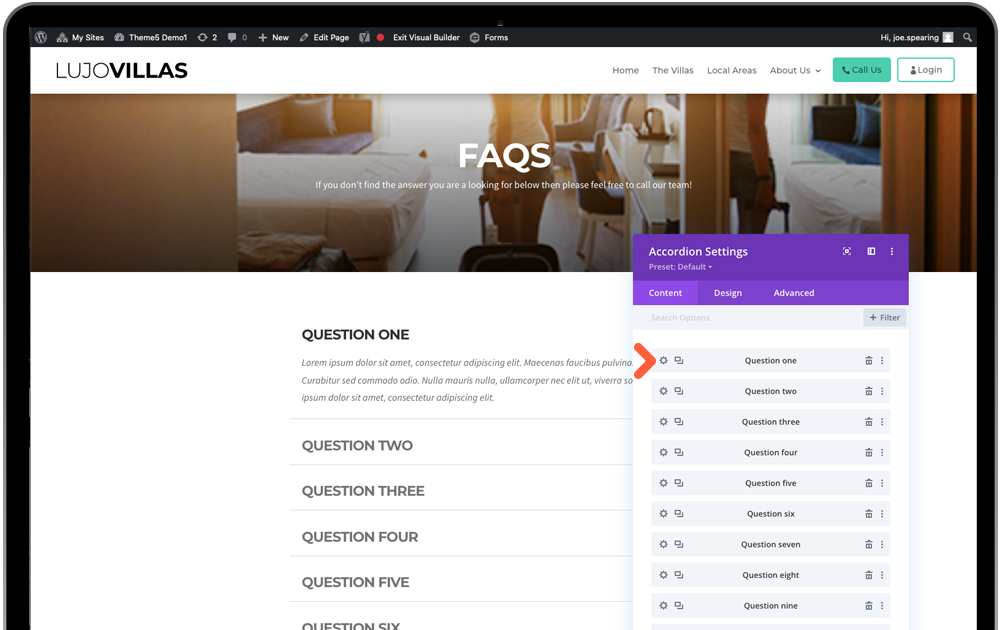
Accordion Module
Accordion is similar to Toggle module but it allows for multiple links – perfect for your FAQs page. Simply click the settings icon to reveal the Q list and you can add your answers in to each text editor.

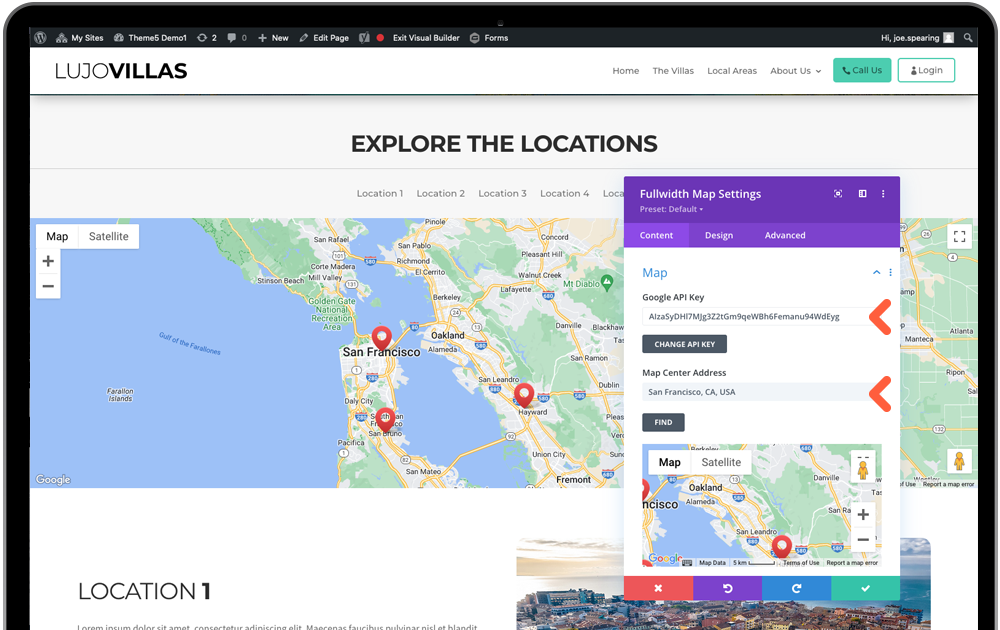
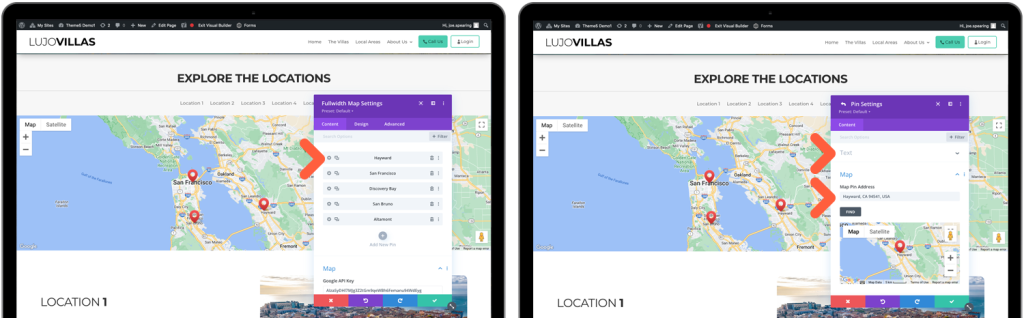
Map Module
An API key is required in order to use the Maps Module. To obtain an API key, log into the Google Developers Console, which will guide you through the process, and activate the Google Maps JavaScript API and any related services automatically. Click here for a detailed guide.
Using the settings icon, scroll down the menus to Map – here you will enter your own API key first. Then below this, in Map Centre Address enter the name of the city/town that the map will use as the centrepoint for your location pins. Click find button. On the preview below it you will see + and – icons to zoom in/out a close as your prefer and you can even use your mouse to drag the position more accurately – this should update on the live view of the page so you can be sure to be happy with the positioning.

When this is done, you can scroll back up above the map to settings to the default pin items. These can be deleted or edited to your own. When you add or edit via settings icon you will have the option to Title the pin under Text menu so a label appears when pin is clicked on the map, or leave blank to disable it. Below these text fields is the Map Menu which you can insert an address for an accurate pinpoint location, click find button.

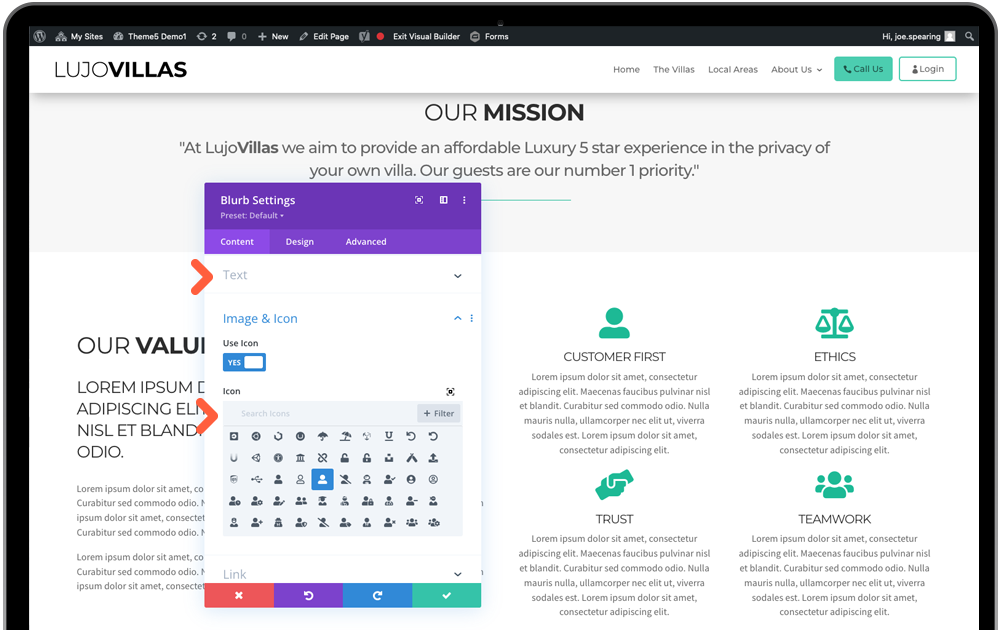
Blurb Module
Blurb module is a combination of image and text module – used for services page. Click the settings icon to open text field for Title & Price, Description (text editor) then scroll down to Image & Icon menu to change your image from the media library.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.

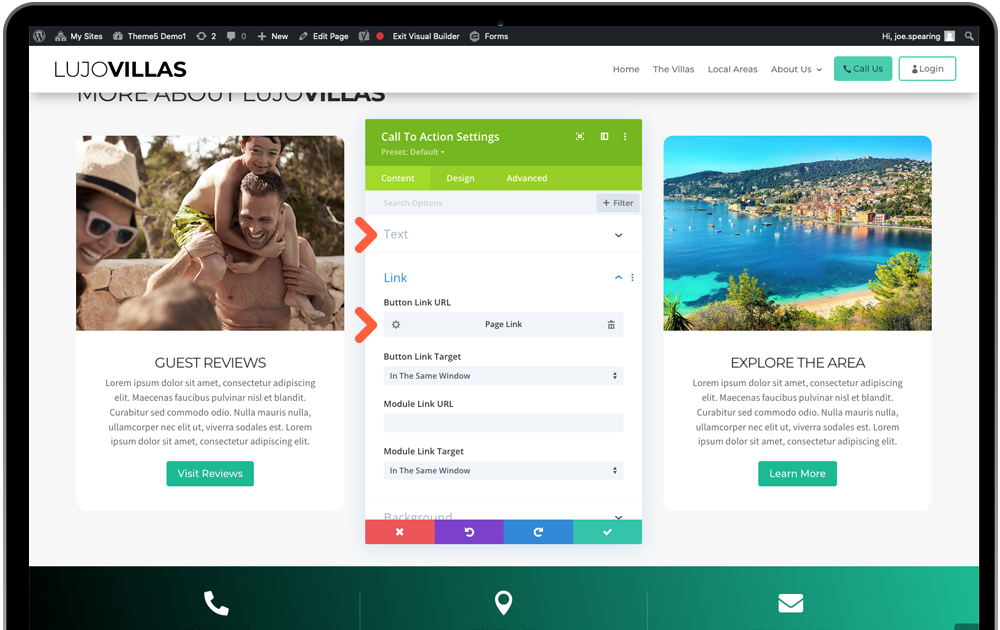
Call to Action Module
This is a combination of Text and Button module – used for links to other pages on the website. Click the settings icon to open text field for Title, Button Title, Description (text editor) and Link Menu as instructed for the button module.
IMPORTANT: ALL STOCK PHOTOS ON THE DEMO SITE MUST BE REPLACED BY YOUR OWN PHOTOGRAPHY OR STOCK IMAGES YOU HAVE PURCHASED A LICENCE FOR.

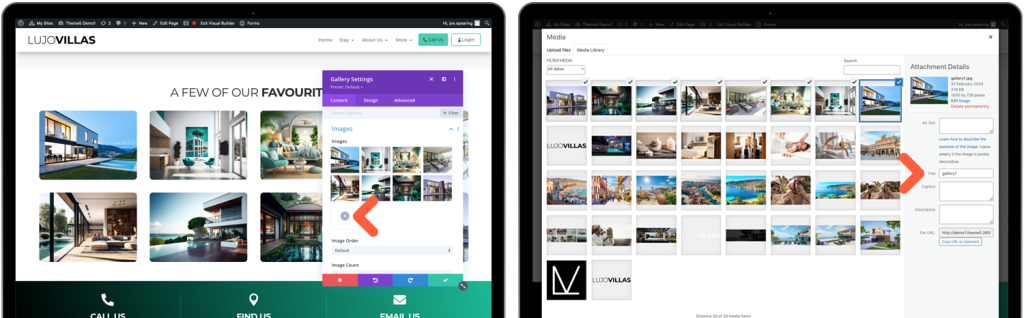
Gallery Module
This will display a grid of images that open in a lightbox with caption. Opening the settings will display a thumbnail grid of defaults images which you can delete with the trash icon (on image mouse-over) and then add you own via the plus icon.
When you are directed to your media library you can select multiple images and you have the option to add a custom caption in the Title field. By default this will use your image file name.

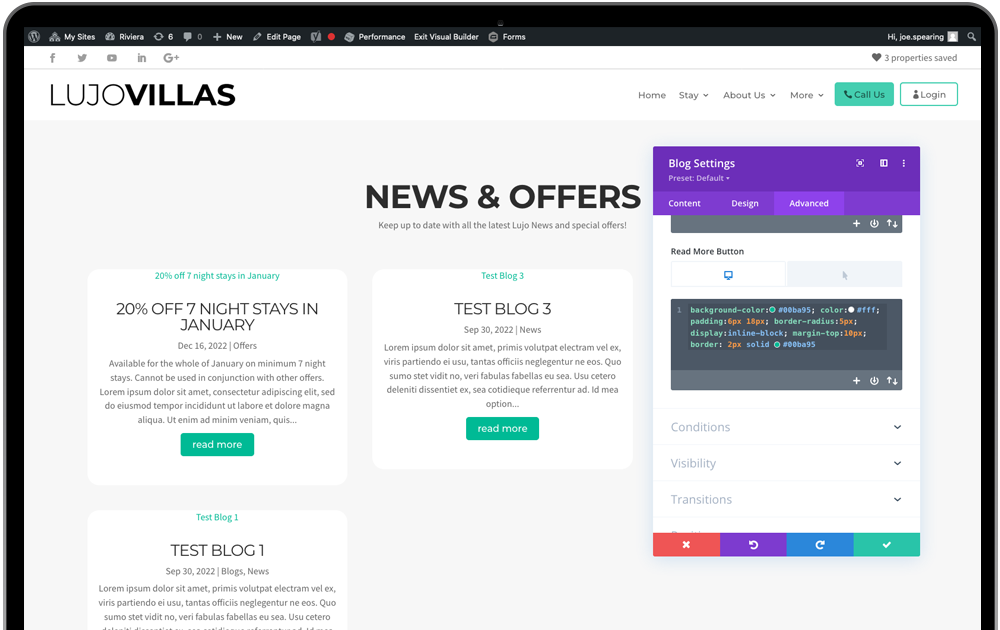
Blog Module
Blog module is used for the post grid on News Page. Most of the styling is connected using global styles but there is one area that requires extra attention – the ‘Read more’ text link.
Under Design tab you can change the font-family under the Read more settings but to style the link like a button we need to use custom CSS. In the module settings, visit Advanced tab > Custom CSS and find the code area for Read More Button where you will see Riviera styles added. The code you may need to edit is the hex value of:
Button background color: ‘background-color:#00ba95’
Text colour: color:#fff;
Button border colour: border: 2px solid #00ba95
You will see the cursor icon on tab two – this is the hover state of the button and will also need editing.