Introducing the Customizer
The main fonts and font colours for your website are managed from the theme customer.
- Click ‘Appearance’
- Click ‘Customise’
- Click ‘General Settings’
- Click ‘Typography’
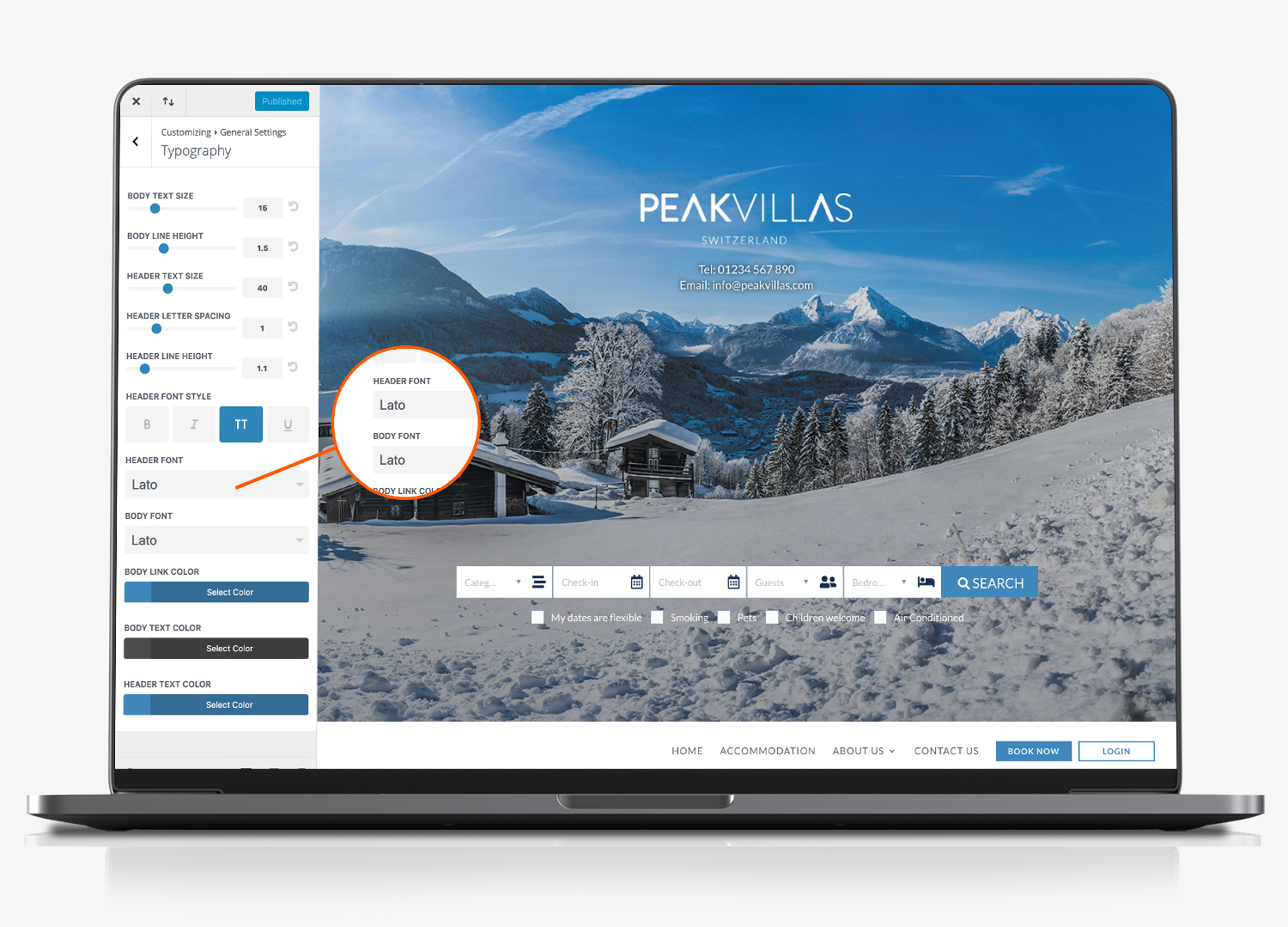
You will then be presented with the options in the left of the screenshot below.

From here you can manage the following:
- Body (paragraph) text size. The default is set to 15
- Body line height. The default is set to 1.5
- Header text size. The default is set to 40
- Header letter spacing. The default is set to 1
- Header line height. The default is set to 1.1
- Header font style. The default is set to TT
- Header font. The default is set to Lato
- Body font. The default is set to Lato
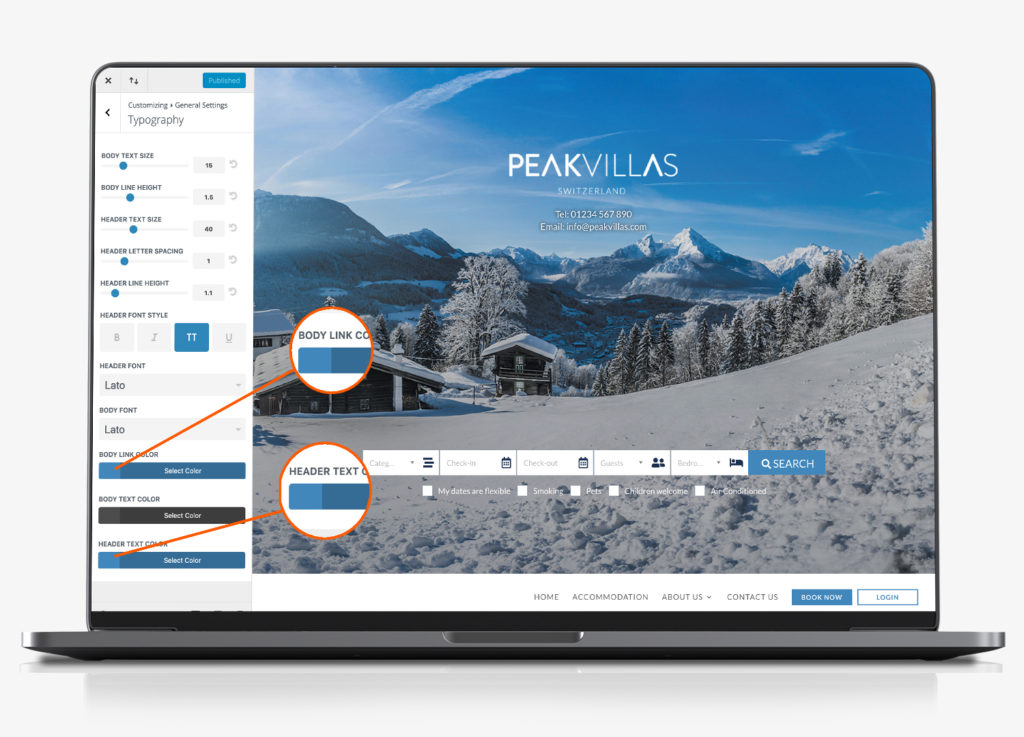
Edit Header Font Colour & Link Colour

As you scroll down the left hand menu from the Typography section of the customiser. You can also manage the font colours.
- Body link colour. This controls the colour of the font when a hyperlink has been applied to it. The default is: £4187bb
- Body text colour. This controls the font colour for the main paragraph text across the website. The default is: #4c4c4c
- Header text colour. The default is 4187bb
Please note: Whilst the customiser controls the ‘defaults’ for your website. These can all be overridden as you are editing each page.
