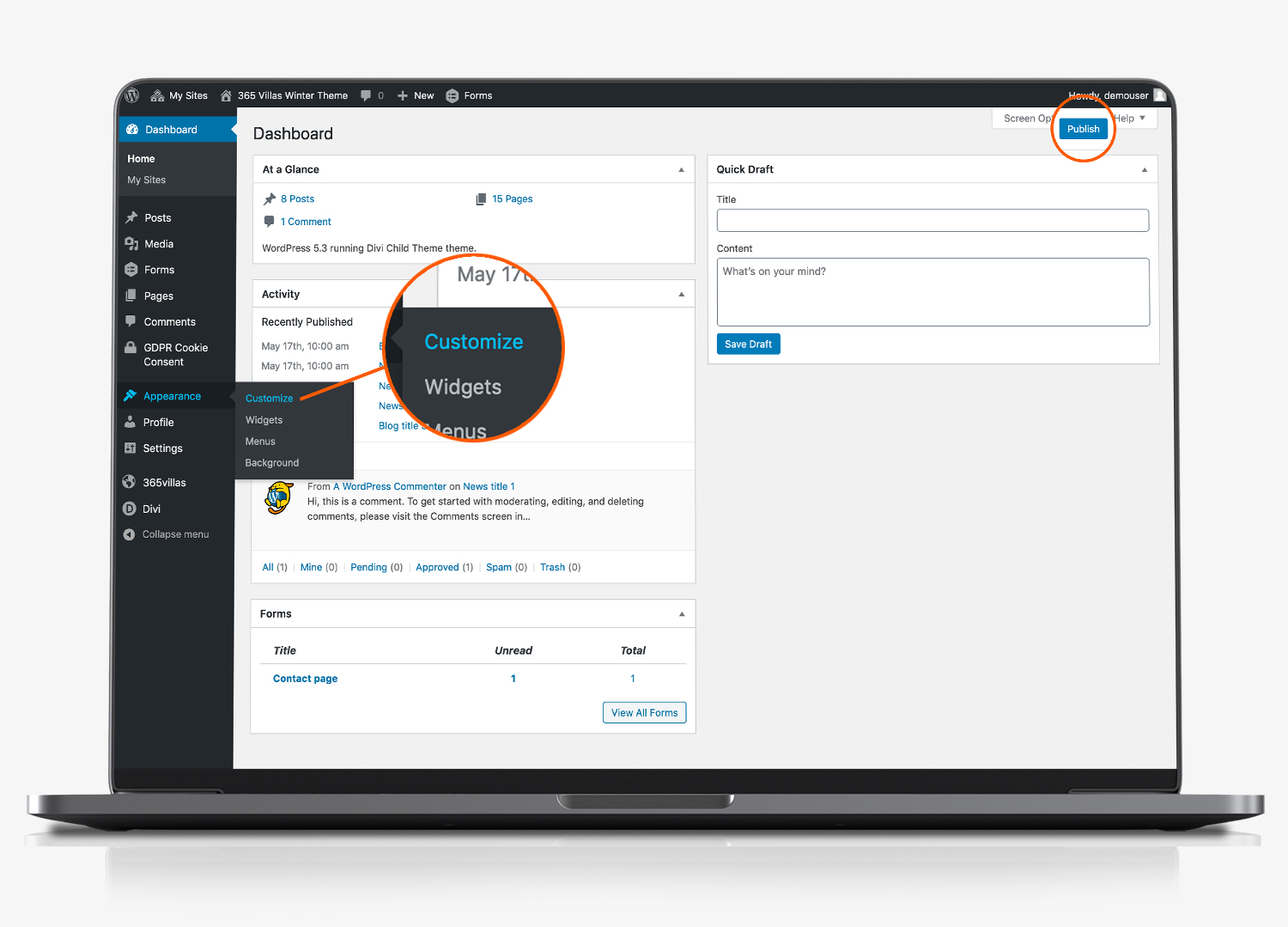
Select Customize Tab
The main colours across your website are managed from the theme customer.
- Click ‘Appearance’
- Click ‘Customise’
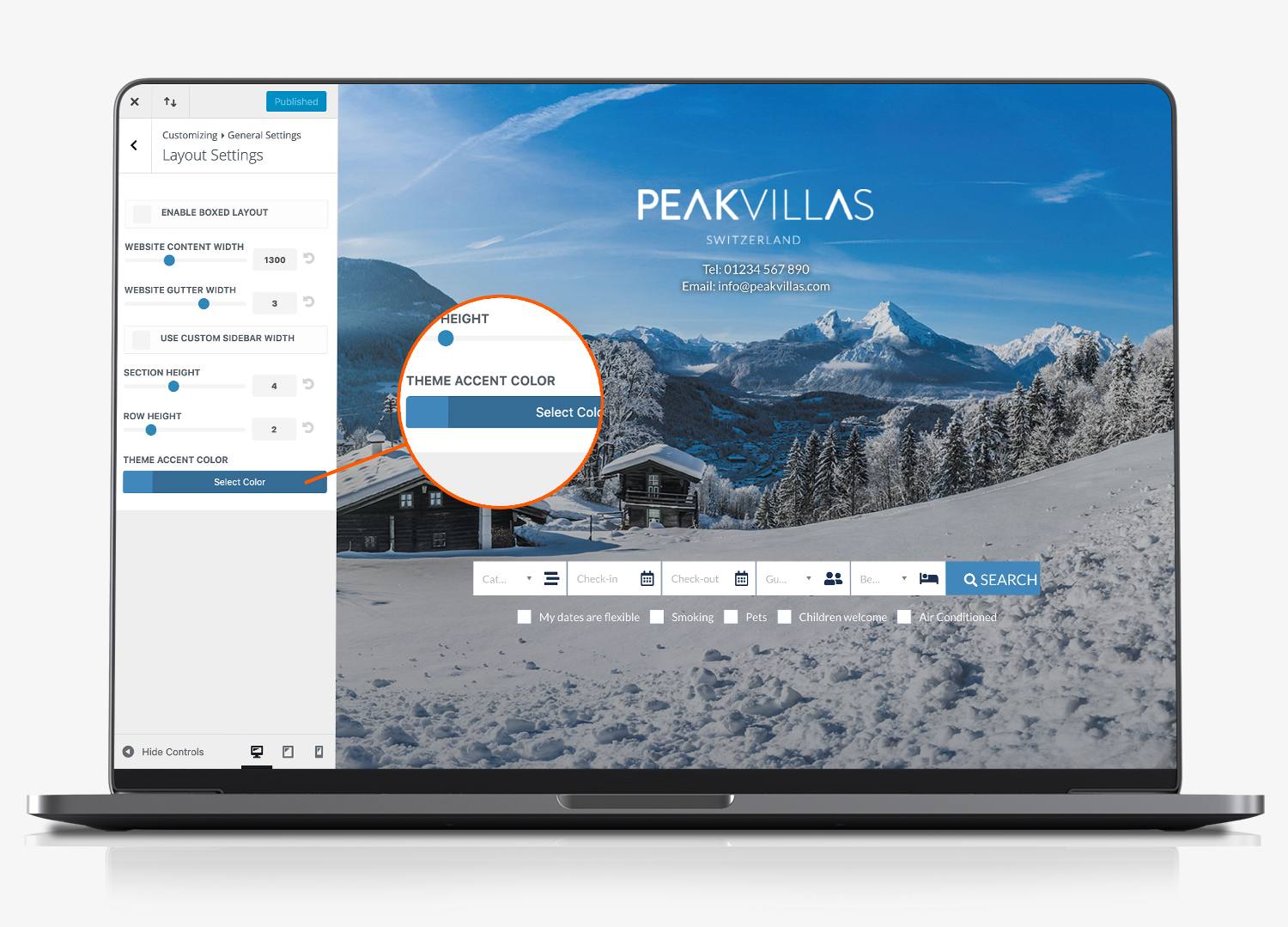
- Click ‘General Settings’
- Click ‘Layout Settings’

You will then be presented with the options on the left of the screenshot below. Click to select the theme accent default colour. If you need more information about html colours click here.

What does it control?
Updating the Theme Accent Color will also update the following:
- Body Link Color
- Widget Header Color
- Widget Bullet Color
- Footer Social Icons Hover color
- Default color for icons
- Footer Menu Active Link Color
- Secondary menu background color
- Slide In and Fullscreen Header Style background color
- Hamburger Menu Icon for mobile menu color
- Primary Menu Active Link Color
- Dropdown Menu Line Color
- Secondary Menu Background Color
- Secondary Dropdown Menu Background Color
- Secondary Menu Background Color
- Active Primary Menu Link Color
- Footer Menu Active Link Color
NOTE: Updating the default theme accent colour provides a ‘default’ colour scheme across the website. However, you can also override these on a page by page basis.
